本ページでは、アニメーション製作の基本となる「オブジェクトのサイズ(縦横比)変更」について説明します。
WebAnimator Plus の「オンラインマニュアル」をご覧いただいていない場合、以下の手順をお読みいただく前にぜひご一読ください。
オブジェクトのサイズ
オブジェクトのサイズは「高さ」と「幅」という2つのプロパティの値で決定されます。
タイムラインの時間経過とともに「高さ」と「幅」の値を変化させればオブジェクトのサイズ(縦横比)が変わります。

四角形のサイズを変更する
では、実際に四角形のサイズ(縦横比)を変更するアニメーションを作ってみましょう。
今回、以下のアニメーションを制作します。
0秒から2秒まで:四角形を縦長に変形
2秒から4秒まで:四角形を横長に変形
以下にこのアニメーションの制作手順を動画と文章で掲載しますのでご覧ください。
四角形オブジェクトを追加する
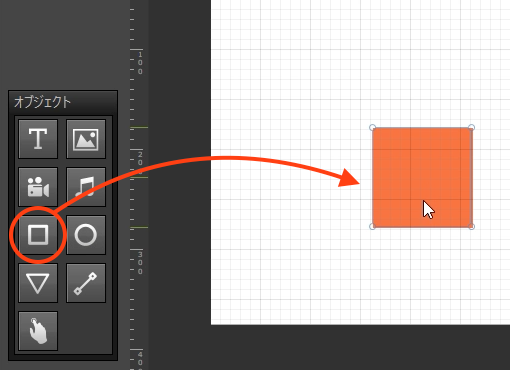
四角形オブジェクトをステージに追加します。
オブジェクトパレットから四角形アイコンをステージにドラッグ&ドロップしてください。

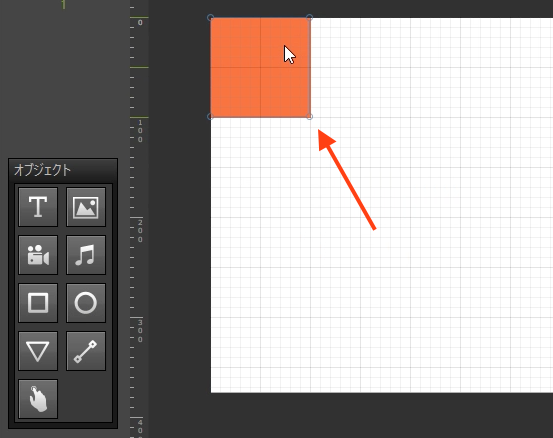
四角形を左上に配置します。
追加した四角形をドラッグし、ステージ左上に移動させます。

プロパティの追加
四角形のサイズを変更するためのプロパティ「高さ」と「幅」をタイムラインに追加します。
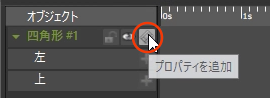
タイムラインの「四角形 #1」右側の「プロパティを追加」アイコンをクリックします。

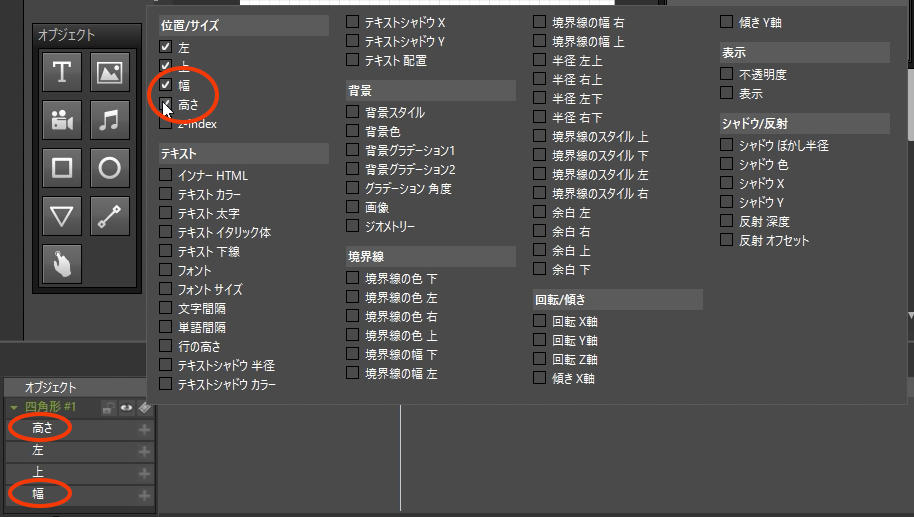
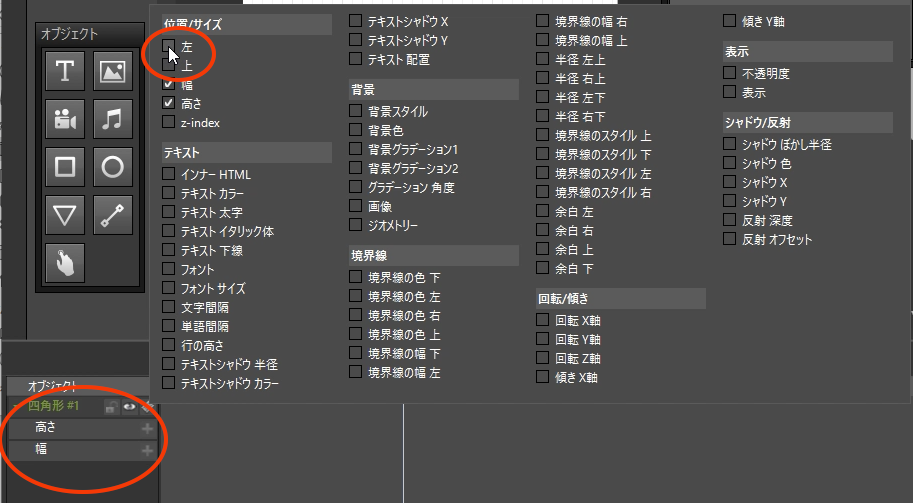
表示されたプロパティ一覧で「位置/サイズ」欄の「高さ」と「幅」にチェックを入れます。
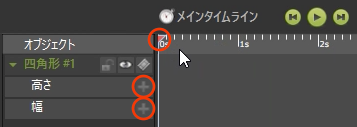
「高さ」と「幅」にチェックを入れると、タイムラインに「高さ」と「幅」の行が表示されます。

今回、「高さ」と「幅」のプロパティのみを変化させるため、不要な「左」と「上」のプロパティのチェックをはずし、タイムラインから「左」と「上」の行を消します。

0秒から2秒まで:四角形を縦長に変形
タイムラインのカーソルを 0s(0秒)の位置に移動させ、「高さ」行と「幅」行の両方にキーフレームを追加します。
タイムラインのカーソルが 0s(0s)の位置にある状態で、「高さ」行と「幅」行の「+」アイコンをクリックしてください。

「高さ」行と「幅」行の 0s(0秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

タイムラインのカーソルを 2s(2秒)の位置に移動させ、「高さ」行と「幅」行の「+」アイコンをクリックします。
「高さ」行と「幅」行の 2s(2秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

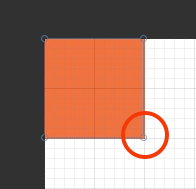
タイムラインのカーソルが 2s(2秒)の位置にある状態で、ステージ上の四角形の右下のポインタをドラッグし、縦長の長方形に変更します。

タイムラインのキーフレーム間(0sと2sの間)が緑色になり、アニメーションが設定されます。

上記の操作によって、0s(0秒)から 2s(2秒)の間で、四角形が正方形から縦長の長方形に変形するアニメーションとなりました。
タイムライン上の再生ボタンを押すと動作を確認することができます。
2秒から4秒まで:四角形を横長に変形
タイムラインのカーソルを 4s(4秒)の位置に移動させ、「高さ」行と「幅」行にキーフレームを追加します。
今回は「高さ」と「幅」の行の「+」アイコンではなく、以下の方法でキーフレームを追加します。
タイムラインのオブジェクト名「四角形 #1」をクリックし、「四角形 #1」が緑色になっている状態で、タイムライン右上の「キーフレーム」ボタンをクリックします。

この操作によって、「高さ」と「幅」の両方の行にキーフレームが追加されます。
タイムラインでオブジェクトが選択されている場合、「キーフレーム」ボタンをクリックすると全てのプロパティ(行)に一括でキーフレームを追加することができます。
タイムラインのカーソルが 4s(4秒)の位置にある状態で、ステージ上の四角形の「高さ」と「幅」を変更します。
今回は、ステージ上での四角形のハンドルのドラッグではなく、数値入力でサイズ(縦横比)を変更します。
タイムラインのカーソルが 4s(4秒)の位置にある状態で、四角形をクリックし、「プロパティ」パレットの「位置/サイズ」タブを選択します。
横長の長方形となるよう「幅」に「300」を、「高さ」に「150」を入力します。
タイムラインのキーフレーム間(2sと4sの間)が緑色になり、アニメーションが設定されます。

上記の操作によって、2s(2秒)から 4s(4秒)の間で、四角形が縦長から横長の長方形に変化するアニメーションが設定されました。
以上で手順は完了です。タイムラインのカーソルを先頭に戻し、再生ボタンをクリックすると、四角形が正方形 → 縦長の長方形 → 横長の長方形の順で変形します。
