約3分でここまでできる!!
WebAnimator Plus にはさまざまな機能が搭載されておりかんたんにアニメーションを制作することができます。
まずは以下の動画で実際の制作風景をごらんください。
対話形式でスライドショーを作成
WebAnimator Plus には、アニメーションの「テンプレート」が複数用意されています。
画面の指示に従って操作を進めるだけで、スライドショーなどを簡単に制作することができます。
1. テンプレートを選ぶ

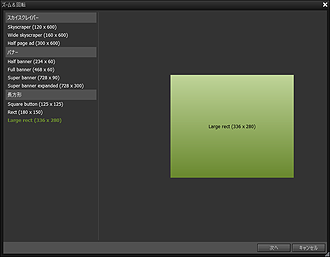
2. サイズを選ぶ

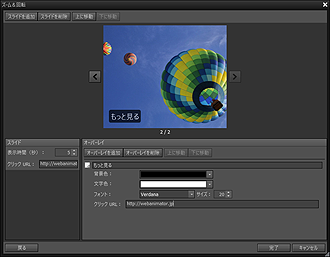
3. 画像や文字を追加する

※テンプレート「ズーム&回転」の場合
「テンプレート」機能を使えば以下のようなかわいい写真のギャラリーも数分で作れます。
ドラッグ&ドロップでアニメーションを追加
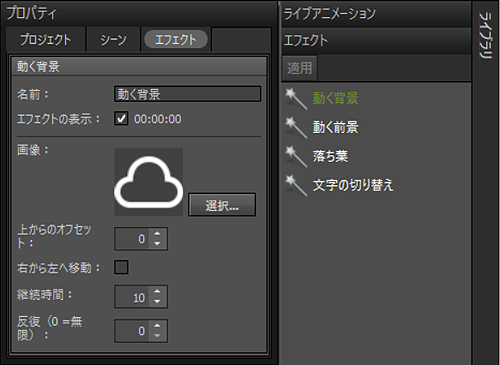
WebAnimator Plus には、「ライブアニメーション」や「エフェクト」と呼ばれる複数のアニメーション効果が登録されています。
回転、移動などのライブアニメーションを、動かしたいオブジェクトにドラッグ&ドロップするだけでアニメーション効果を追加することができます。