本ページでは、アニメーション製作の基本となる「不透明度の変更」について説明します。
WebAnimator Plus の「オンラインマニュアル」をご覧いただいていない場合、以下の手順をお読みいただく前にぜひご一読ください。
不透明度
オブジェクトを透明/不透明にするには「不透明度」というプロパティを変更します。
不透明度は 0 から 100 までの間で値を設定することができ、通常の状態(オブジェクト追加直後の、オブジェクトが完全に見えている状態)が不透明度 100。不透明度を 0 にすると完全に透明(見えない状態)となります。
不透明度:100

不透明度:50

不透明度:0

不透明度を変更する
では、実際に四角形の不透明度を変更するサンプルを作ってみましょう。
今回、以下のアニメーションを制作します。
0秒から2秒まで:四角形を透明から不透明に変更
2秒から4秒まで:四角形を不透明のまま表示
4秒から6秒まで:四角形を不透明から透明に変更
以下にこのアニメーションの制作手順を動画と文章で掲載しますのでご覧ください。
四角形オブジェクトを追加する
四角形オブジェクトをステージに追加します。
オブジェクトパレットから四角形アイコンをステージにドラッグ&ドロップし、ステージ中央に配置します。

プロパティの追加
四角形の不透明度を変更するためプロパティ「不透明度」をタイムラインに追加します。
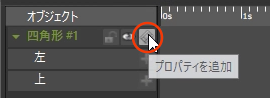
タイムラインの「四角形 #1」右側の「プロパティを追加」アイコンをクリックします。

表示されたプロパティ一覧で「表示」欄の「不透明度」にチェックを入れます。
「不透明度」にチェックを入れると、タイムラインに「不透明度」の行が表示されます。

0秒から2秒まで:四角形を透明から不透明に変更
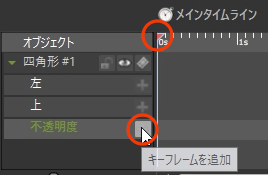
タイムラインのカーソルを 0s(0秒)の位置に移動させ、「不透明度」行にキーフレームを追加します。
タイムラインのカーソルが 0s(0s)の位置にある状態で、「不透明度」行の「+」アイコンをクリックしてください。

「不透明度」行の 0s(0秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

タイムラインのカーソルを 2s(2秒)の位置に移動させ、「不透明度」行の「+」アイコンをクリックします。
「不透明度」行の 2s(2秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

タイムラインのカーソルを 0s(0秒)の位置に移動させ、ステージ上の四角形をクリックし、「プロパティ」パレットの「要素」タブを選択します。
「表示」欄「不透明度」のスライダーを左端に動かし、不透明度を 0 に変更します。

ステージ上では四角形が透明になります。
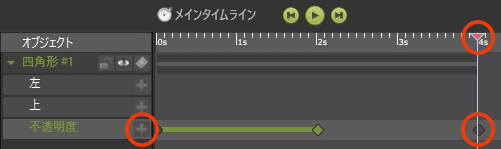
また、タイムラインのキーフレーム間(0sと2sの間)が緑色になり、アニメーションが設定されます。
上記の操作によって、0s(0秒)から 2s(2秒)の間で、四角形が透明から不透明に変化するようなアニメーションとなりました。
タイムライン上の再生ボタンを押すと動作を確認することができます。
2秒から4秒まで:四角形を不透明のまま表示
今回、2s(2秒)から 4s(4秒)までの間は四角形を不透明のまま表示させた状態にします。この間、不透明度は変化させません。
タイムラインのカーソルを 4s(4秒)の位置に移動させ、「不透明度」行にキーフレームを追加します。
タイムラインのカーソルが 4s(4s)の位置にある状態で、「不透明度」行の「+」アイコンをクリックしてください。

「不透明度」行の 4s(4秒)の位置にキーフレーム(ひし形のマーク)が追加されます。
4秒から6秒まで:四角形を不透明から透明に変更
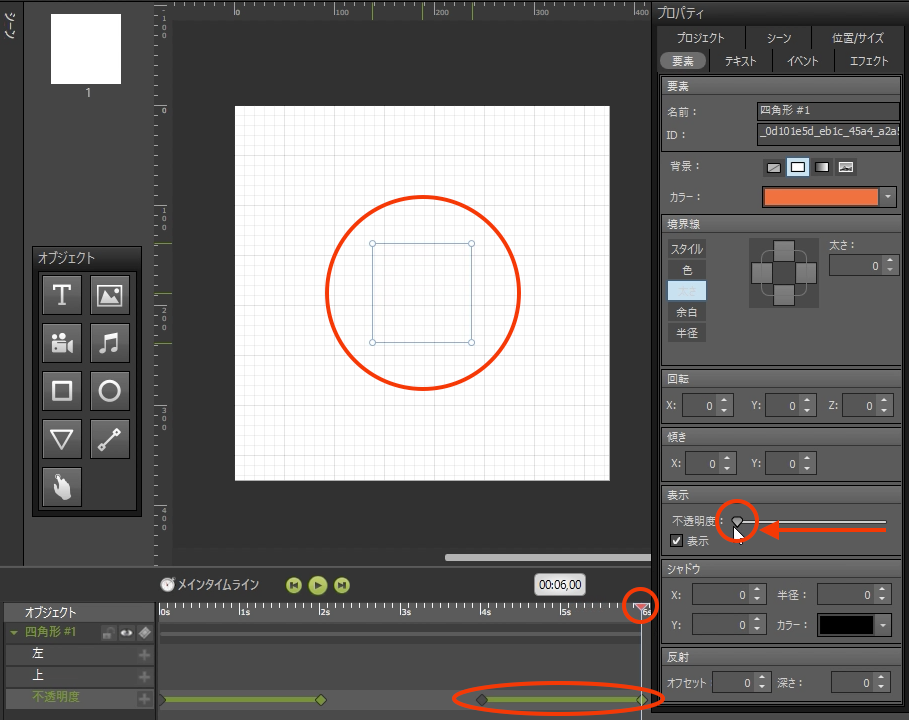
タイムラインのカーソルを 6s(6秒)の位置に移動させ、「不透明度」行にキーフレームを追加します。
タイムラインのカーソルが 6s(6s)の位置にある状態で、「不透明度」行の「+」アイコンをクリックしてください。

6s(6秒)の位置にキーフレームが追加されます。
タイムラインのカーソルが 6s(6秒)の位置にある状態で、ステージ上の四角形をクリックし、「プロパティ」パレットの「要素」タブを選択します。
「表示」欄「不透明度」のスライダーを左端に動かし、不透明度を 0 に変更します。

上記の操作によって、4s(4秒)から 6s(6秒)の間で、不透明から透明に変化するようなアニメーションとなりました。
以上で手順は完了です。タイムラインのカーソルを先頭に戻し、再生ボタンをクリックすると、四角形が 透明 → 不透明 → 透明 の順で変化します。
