本ページでは、アニメーション制作の基本となる「レコーディングモード」について説明します。
WebAnimator Plus の「オンラインマニュアル」をご覧いただいていない場合、以下の手順をお読みいただく前にぜひご一読ください。
レコーディングモードとは?
これまで、以下のチュートリアルでは「手動モード」でのアニメーション制作手順を説明してきました。
これらのチュートリアルでは、基本的に「変化させたいプロパティをタイムラインに追加」し、「各プロパティに対してキーフレームを追加」することでアニメーションを制作しました。
WebAnimatorでは、このようなアニメーション制作方法を「手動モード」と呼んでいますが、これに対して「レコーディングモード」と呼ばれる制作方法もあります。
レコーディングモードを使用すれば、タイムラインへのプロパティ追加やキーフレームの作成を自動化することができます。
手動モード、レコーディングモードについての詳細は、オンラインヘルプ – アニメーションの追加をご覧ください。
四角形を移動させる
では、実際にレコーディングモードを使用して四角形を移動させるサンプルを作ってみましょう。
今回、以下のアニメーションを制作します。
0秒から2秒まで:四角形を左上から右上に移動
2秒から4秒まで:四角形を右上から右下に移動
4秒から6秒まで:四角形を右下から左下に移動
6秒から8秒まで:四角形を左下から左上に移動
以下にこのアニメーションの制作手順を動画と文章で掲載しますのでご覧ください。
四角形オブジェクトを追加する
四角形オブジェクトをステージに追加します。
オブジェクトパレットから四角形アイコンをステージにドラッグ&ドロップし、ステージ左上に配置します。

レコーディングモード開始
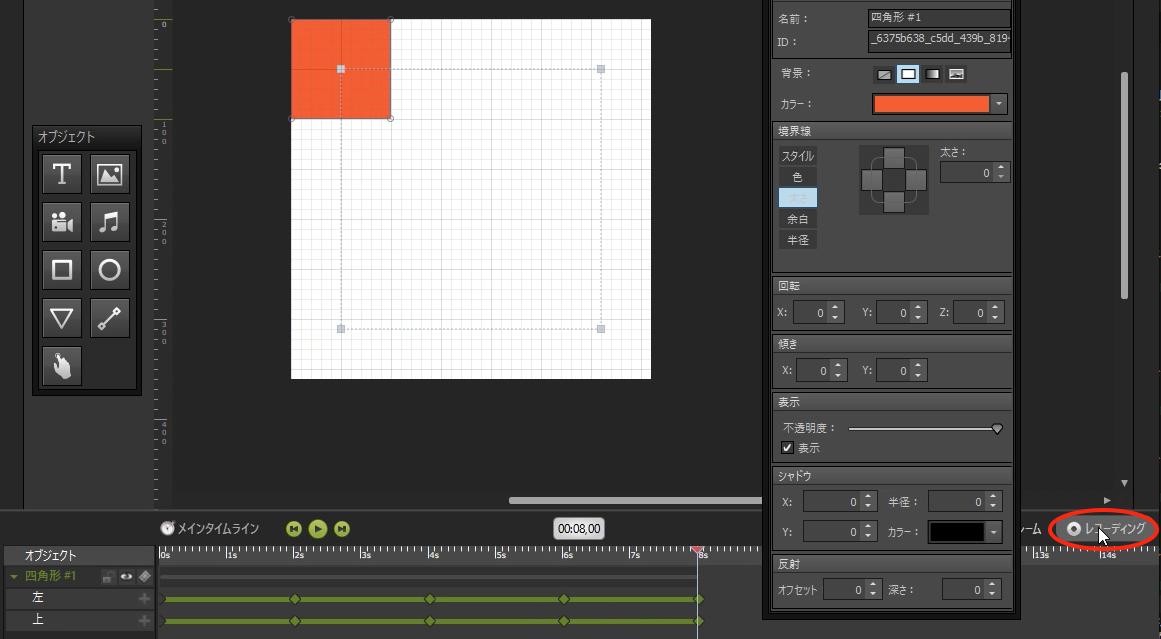
画面右下の「レコーディング」ボタンをクリックし、レコーディングモードを開始します。
レコーディングモードを開始するとステージの周囲に赤の枠が表示されます。

0秒から2秒まで:四角形を左上から右上に移動
タイムラインのカーソルを 2s(2秒)の位置に移動させ、そのあとで四角形をステージ右上にドラッグします。
タイムラインの「左」と「上」の行(プロパティ)にキーフレームが自動的に追加されます。

レコーディングモードでは、変化したプロパティ行に自動的にキーフレームが追加されます。これまでのチュートリアルのように、手動でキーフレームを追加する必要はありません。
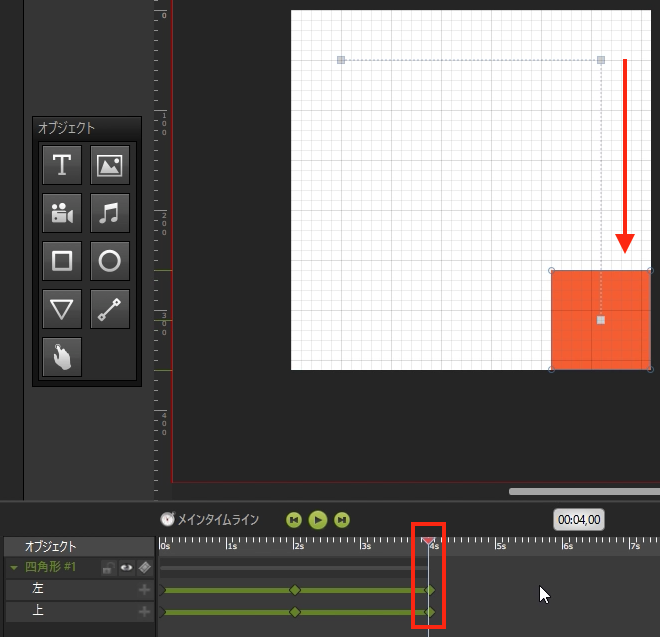
2秒から4秒まで:四角形を右上から右下に移動
タイムラインのカーソルを 4s(4秒)の位置に移動させ、そのあとで四角形をステージ右下にドラッグします。
タイムラインの「左」と「上」の行(プロパティ)にキーフレームが自動的に追加されます。

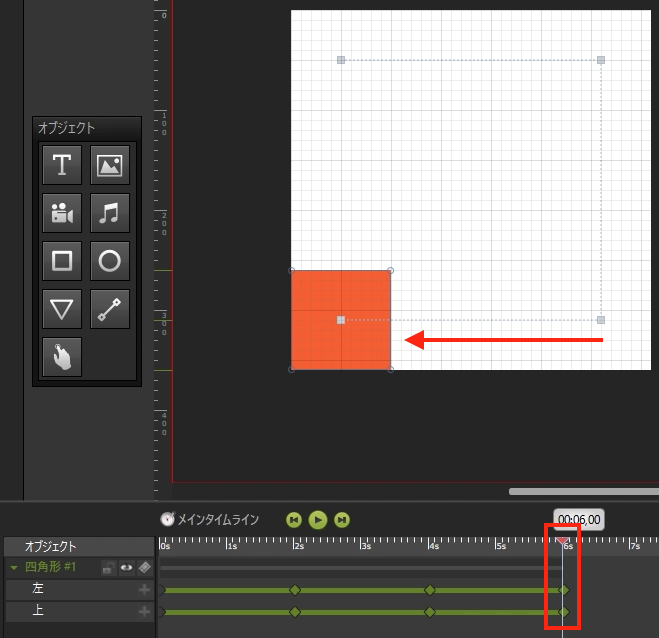
4秒から6秒まで:四角形を右下から左下に移動
タイムラインのカーソルを 6s(6秒)の位置に移動させ、そのあとで四角形をステージ左下にドラッグします。
タイムラインの「左」と「上」の行(プロパティ)にキーフレームが自動的に追加されます。

6秒から8秒まで:四角形を左下から左上に移動
タイムラインのカーソルを 8s(8秒)の位置に移動させ、そのあとで四角形をステージ左上にドラッグします。
タイムラインの「左」と「上」の行(プロパティ)にキーフレームが自動的に追加されます。

レコーディングモード終了
画面右下の「レコーディング」ボタンをクリックし、レコーディングモードを終了します。
レコーディングモードを終了するとステージ周囲の赤枠が消えます。

以上で、四角形がステージ左上→右上→右下→左下→左上と移動するアニメーションとなりました。
レコーディングモードでは、手動での制作のようにキーフレームを都度追加する必要がないため、手動モードより簡単にアニメーションを制作することができます。
