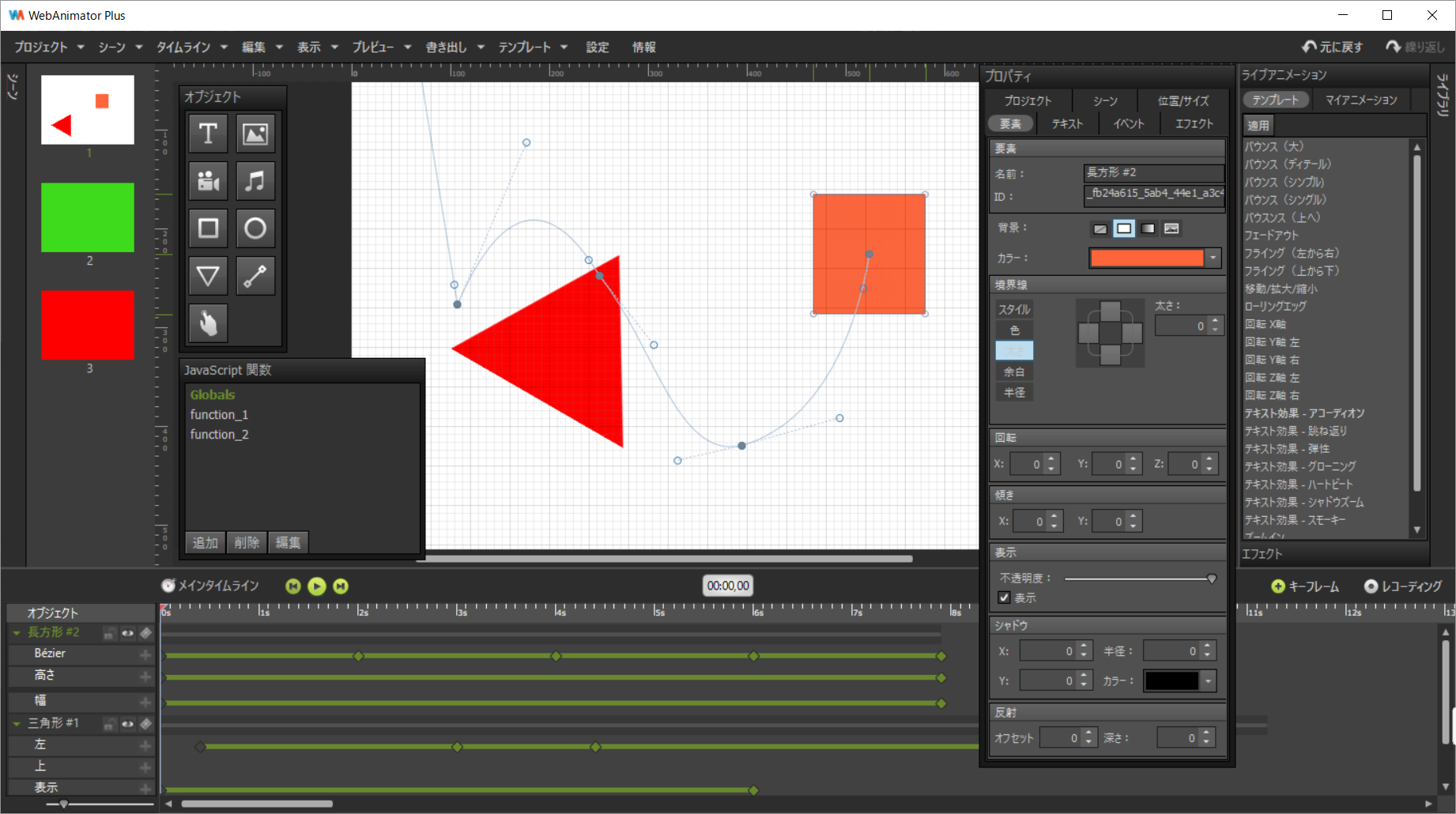
WebAnimator Plus を起動すると以下のような画面が表示されます。

WebAnimator Plus の画面は、以下の各部によって構成されます。
1. メインメニュー

プロジェクトの作成、シーンの追加、書き出し、設定など、WebAnimator Plus の各機能を使用するためのメニューです。
2. ステージ

アニメーションの表示エリアです。
ステージ上に、アニメーションに使用する図形、画像、テキストなどのオブジェクトを配置します。
3. 「オブジェクト」パレット

図形、画像、テキストなど、アニメーションに追加することができる各要素(オブジェクト)が表示されます。
希望のオブジェクトを「オブジェクト」パレットからステージ上にドラッグ&ドロップして追加することができます。
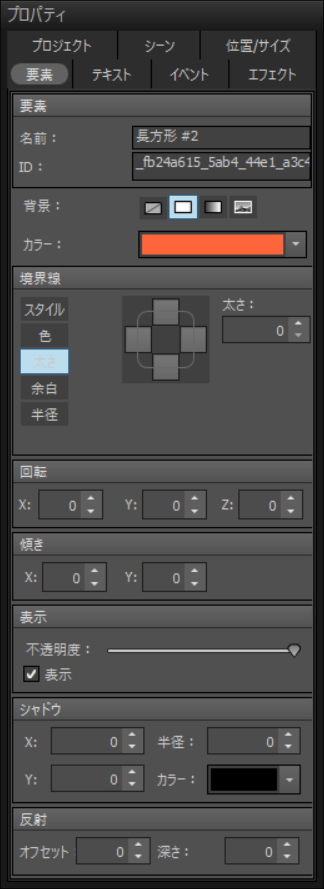
4.「プロパティ」パレット

配置したオブジェクトの位置や見た目などを細かく設定することができます。
「プロパティ」パレット上部の「要素」、「テキスト」などのタブをクリックすることで、表示項目を切り替えることができます。
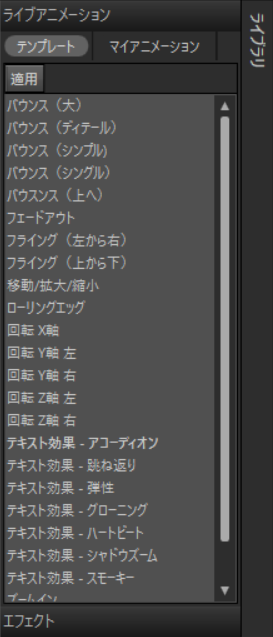
5.「ライブラリ」パレット

事前に用意されたアニメーション効果が表示されます。
「ライブラリ」上の効果をオブジェクトやステージに追加することで、簡単にアニメーションを設定することができます。
6.「シーン」パレット

WebAnimator Plus で制作するアニメーションは「シーン」と呼ばれる単位で区切ることができます。
通常1つのシーンでもアニメーションを制作することは可能ですが、タイムラインが長くなった場合や複雑なアニメーションを制作したい場合などは、複数のシーンを作成することでアニメーションを管理しやすくなります。
シーンパレットには、作成したシーンの一覧が表示され、シーンの追加や削除等も行うことができます。
7.「Javascript 関数」パレット

Javascript(Webブラウザ上で実行するために用いられるプログラミング言語)の関数を管理します。Javascript によって、より高度なアニメーションを制作することができます。
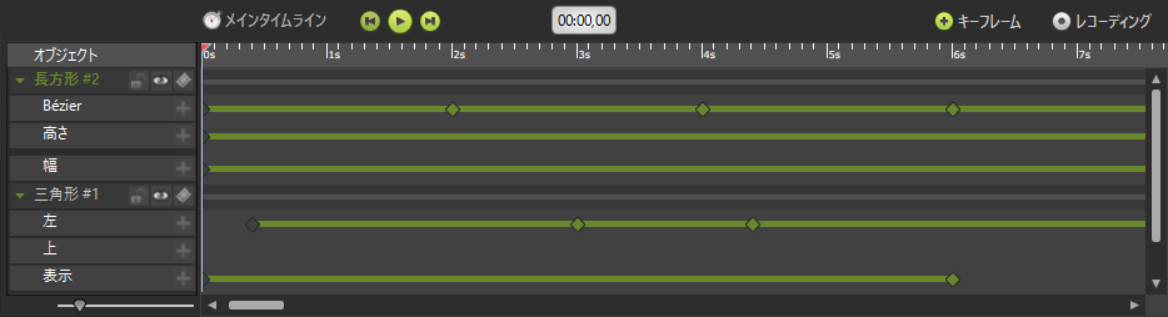
8. タイムライン

アニメーションを制御するための時間軸です。
ステージに配置したオブジェクトを、どのタイミングでどのように変化させるか?を細かく設定することができます。
