WebAnimator Plus では、以下の流れでアニメーションを制作します。
1. プロジェクトの作成
WebAnimator Plus を起動すると、新しい空のプロジェクトが表示されます。
通常は、この新しい空のプロジェクト内でアニメーションの制作を開始します。
メインメニューの「プロジェクト」からプロジェクトの作成や保存が可能です。

2. シーンの作成
WebAnimator では、「シーン」に対して、図形、画像、テキストなどのオブジェクトを追加し、その動作を調整します。
作成した新しいプロジェクトには、空の「シーン」が1つ含まれています。通常は1つのシーンのみでアニメーションを制作することが可能なため、新しくシーンを作成する必要はありません。
複雑なアニメーションを制作したい場合などは、メインメニューの「シーン」から新しいシーンを複数追加することができます。

3. オブジェクトの追加
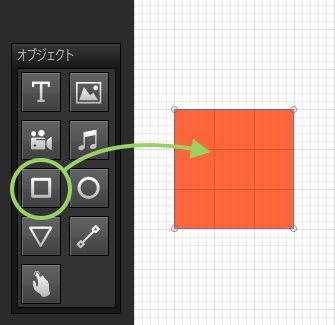
「オブジェクト」パレットから、追加したいオブジェクトをステージ上にドラッグ&ドロップします。追加できるオブジェクトは以下の9種類です。

- テキスト
- 画像
- ビデオ(動画)
- オーディオ(音声)
- 四角
- 丸
- 三角
- 線
- ボタン
4. オブジェクトの調整
配置したオブジェクトは、ステージ上でドラッグすることで位置やサイズを変更することができます。

オブジェクトを選択後、「プロパティ」パレット上で色、境界線、サイズ、位置などを細かく設定することも可能です。

5. アニメーション設定
配置したオブジェクトには、さまざまなアニメーション効果を追加することができます。1つのオブジェクトに対して、位置、色、透明度などの複数種の状態を同時または異なるタイミングで変化させることが可能です。
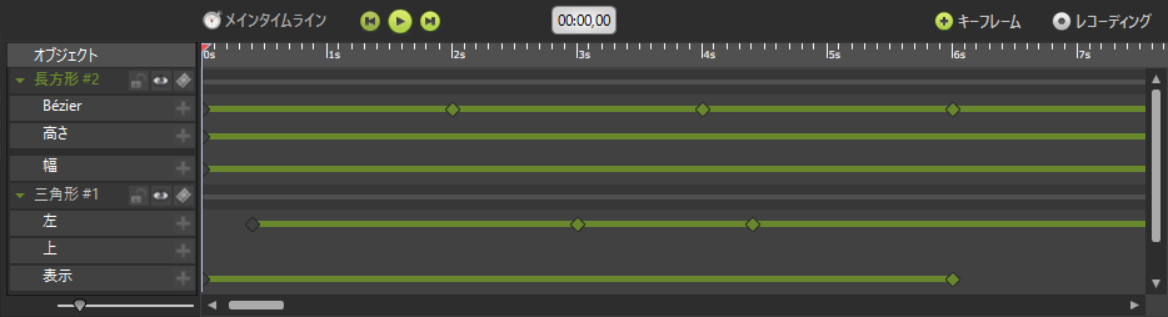
アニメーションは「タイムライン」で制御されます。配置したオブジェクトに対して、タイムラインで細かい設定を行います。

WebAnimator Plus には、「レコーディングモード」、「ライブアニメーション」、「テンプレート」などの機能が搭載されており、これらを使用することでより簡単にアニメーションを制作することができます。
6. プレビュー
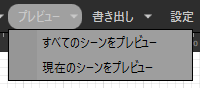
制作したアニメーションを再生し、動作を確認します。 プログラム上での再生だけでなく、Webブラウザ上で動作を確認することもできます。

7. 書き出し
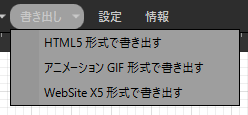
制作したアニメーションを HTML5形式 または アニメーションGIF形式で書き出します。

8. インターネット上で公開
ご希望の場合、書き出したアニメーションを、インターネット上に公開することができます。既存のWebサイトにアニメーションを組み込むことも可能です。
