本ページでは、アニメーション製作の基本となる「オブジェクトの移動」について説明します。
WebAnimator Plus の「オンラインマニュアル」をご覧いただいていない場合、以下の手順をお読みいただく前にぜひご一読ください。
オブジェクトの位置
オブジェクトの位置は「左」と「上」という2つのプロパティの値で決定されます。
「左」はステージの左端からオブジェクトの左端までの距離(単位:ピクセル)であり、「上」はステージの上端からオブジェクトの上端までの距離(単位:ピクセル)です。
タイムラインの時間経過とともに「左」と「上」の値を変化させればオブジェクトが移動します。

四角形を動かす
では、実際に四角形を動かすサンプルを作ってみましょう。
今回、以下のアニメーションを制作します。
0秒から2秒まで:左上から右上に移動
2秒から4秒まで:右上から右下に移動
4秒から6秒まで:右下から左上に移動
以下にこのアニメーションの制作手順を動画と文章で掲載しますのでご覧ください。
四角形オブジェクトを追加する
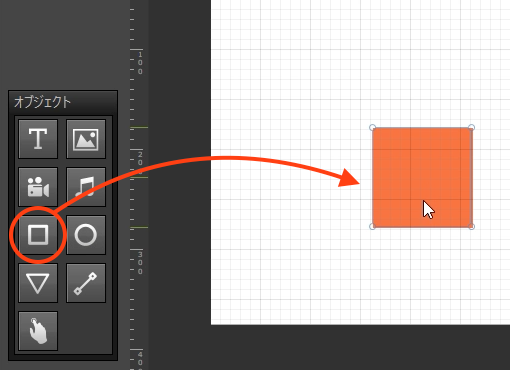
四角形オブジェクトをステージに追加します。
オブジェクトパレットから四角形アイコンをステージにドラッグ&ドロップしてください。

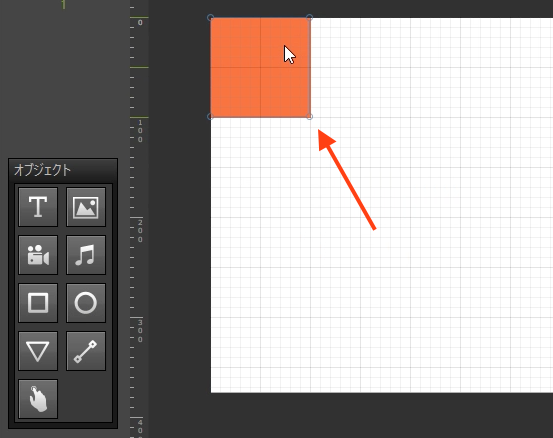
四角形を左上に配置します。
追加した四角形をドラッグし、ステージ左上に移動させます。

0秒から2秒まで:左上から右上に移動させる
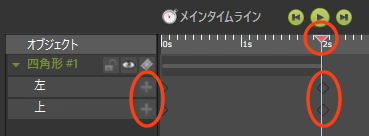
タイムラインのカーソルを 0s(0秒)の位置に移動させ、「左」行と「上」行の両方にキーフレームを追加します。
タイムラインのカーソルが 0s(0s)の位置にある状態で、「左」行と「上」行の「+」アイコンをクリックしてください。

「左」行と「上」行の 0s(0秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

タイムラインのカーソルを 2s(2秒)の位置に移動させ、「左」行と「上」行の「+」アイコンをクリックします。
「左」行と「上」行の 2s(2秒)の位置にキーフレーム(ひし形のマーク)が追加されます。

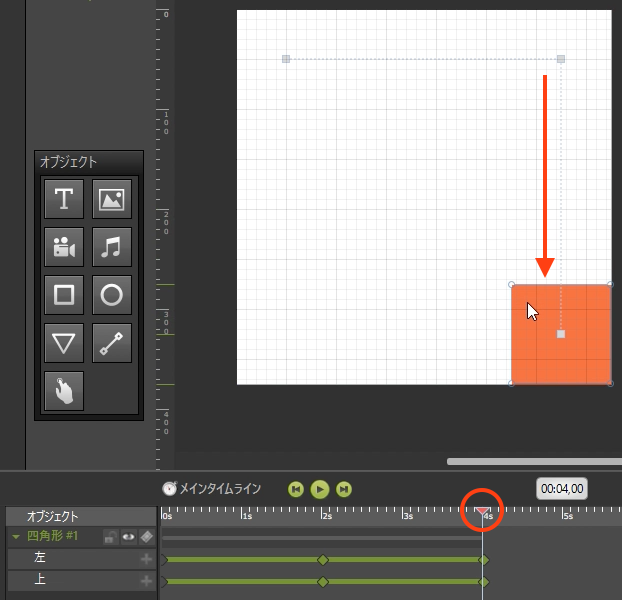
タイムラインのカーソルが 2s(2秒)の位置にある状態で、ステージ上の四角形をドラッグし、ステージ右上に移動させます。

タイムラインのキーフレーム間(0sと2sの間)が緑色になり、アニメーションが設定されます。
また、ステージ上では、四角形の移動経路がグレーの点線で表示されます。

上記の操作によって、0s(0秒)から 2s(2秒)の間で、四角形が左上から右上まで移動するようなアニメーションとなりました。
タイムライン上の再生ボタンを押すと動作を確認することができます。
2秒から4秒まで:右上から右下に移動させる
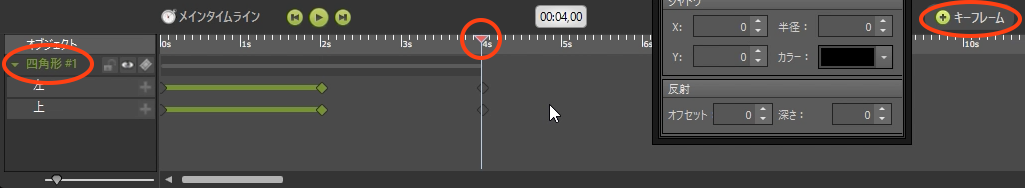
タイムラインのカーソルを 4s(4秒)の位置に移動させ、「左」行と「上」行にキーフレームを追加します。
今回は「左」と「上」の行の「+」アイコンではなく、以下の方法でキーフレームを追加します。
タイムラインのオブジェクト名「四角形 #1」をクリックし、「四角形 #1」が緑色になっている状態で、タイムライン右上の「キーフレーム」ボタンをクリックします。

この操作によって、「左」と「上」の両方の行にキーフレームが追加されます。
タイムラインでオブジェクトが選択されている場合、「キーフレーム」ボタンをクリックすると全てのプロパティ(行)に一括でキーフレームを追加することができます。
タイムラインのカーソルが 4s(4秒)の位置にある状態で、ステージ上の四角形をドラッグし、ステージ右下に移動させます。
タイムラインのキーフレーム間(2sと4sの間)が緑色になり、アニメーションが設定されます。

上記の操作によって、2s(2秒)から 4s(4秒)の間で、四角形が右上から右下まで移動するようなアニメーションとなりました。
4秒から6秒まで:右下から左上に移動させる
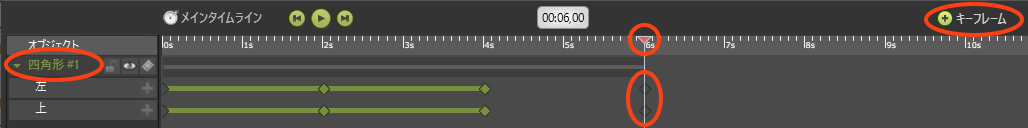
タイムラインのカーソルを 6s(6秒)の位置に移動させ、タイムラインのオブジェクト名「四角形 #1」をクリック後、「キーフレーム」ボタンクリックします。
6s(6秒)の位置にキーフレームが追加されます。

タイムラインのカーソルが 6s(6秒)の位置にある状態で、四角形の位置をステージ左上に移動させます。
今回は「ステージ上の四角形をドラッグ」ではなく、数値入力で四角形の位置を変更します。
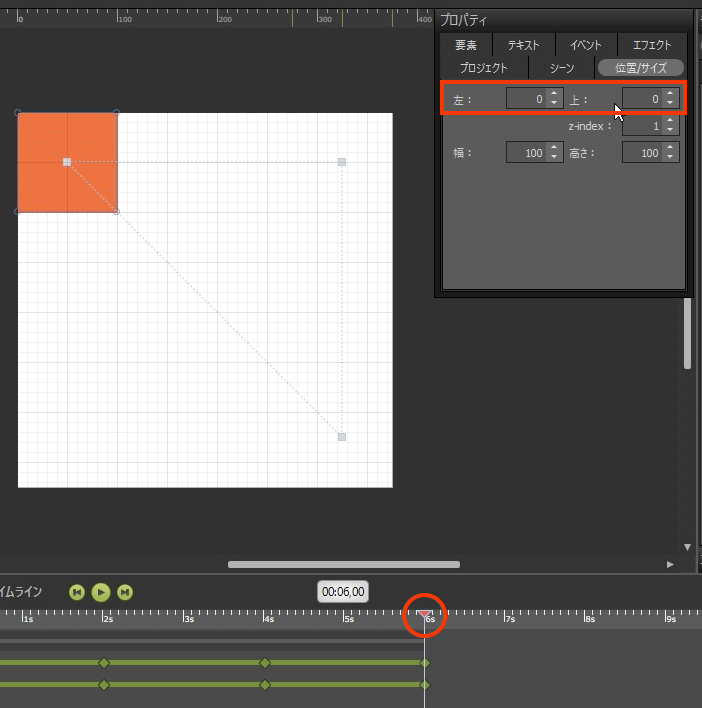
タイムラインのカーソルが 6s(6秒)の位置にある状態で、四角形をクリックし、「プロパティ」パレットの「位置/サイズ」タブを選択します。
「左」と「上」のプロパティはそれぞれステージ左上からの距離を表しています。ステージ左上に移動させたいので「位置/サイズ」画面の「左」と「上」の入力欄に「0」を入力します。

上記の操作によって、4s(4秒)から 6s(6秒)の間で、四角形が右下から左上まで移動するようなアニメーションとなりました。
以上で手順は完了です。タイムラインのカーソルを先頭に戻し、再生ボタンをクリックすると、四角形がステージの左上 → 右上 → 右下 → 左上 の順で移動します。
