WebAnimator Go とは?
WebAnimator Go は、HTML5アニメーションを効率よく制作するためのソフトウェアです。

HTML5アニメーションを制作するには、本来 HTML5/CSS3/Javascriptなどのコーディング(プログラミング)の知識が必要です。WebAnimator Go を使用すればコーディング知識の必要なく、3ステップの簡単操作でスライドショーや画像ギャラリーを制作することができます。
制作したアニメーションは、インターネット上で公開することができます。動きのあるバナーなどを制作し、既存のWebサイトへ組み込むことも可能です。
動作環境
WebAnimator Go は以下の環境でご使用いただけます。
| OS | Windows XP / Vista / 7 / 8 / 10 |
|---|---|
| メモリ | 2 GB RAM |
| その他 | インターネット接続 / 受信可能なメールアドレス |
HTML5アニメーションのブラウザ対応状況
HTML5技術を使用してアニメーションを作成する場合、必ずしもすべてのWebブラウザが対応しているとは限りません。現在のところ、Mozilla(Firefox)、Webkit(Chrome、Safari)、Opera、Internet Explorer 10以降、Edge 上で HTML5アニメーションを表示することができます。
Internet Explorer 8 や Internet Explorer 9 の古いブラウザでは、HTML5に必要なCSS3の機能が含まれておらず、HTML5アニメーションは正常に表示されません。
また、上記のHTML5アニメーション対応Webブラウザでさえ、対応状況は同一ではなくWebブラウザによってアニメーションの挙動が異なる可能性もあります。
制作したアニメーションをインターネット上で公開した場合、Webブラウザによって見え方が異なる可能性がありますので、この点あらかじめご了承ください。
インストール方法
以下の手順で WebAnimator Go をインストールしてください。
プログラムのインストール
- インストールプログラムを実行する
- ユーザーアカウント制御画面(「このアプリがデバイスに変更を加えることを許可しますか?」などのメッセージ)が表示された場合は「はい」を選択する
-
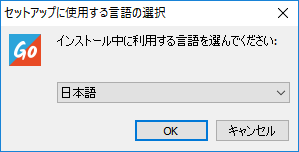
言語を選択し、「OK」をクリックする

-
使用許諾契約書の内容を確認後「同意する」を選択し、「次へ」をクリックする

-
インストール先を確認し、「次へ」をクリックする
インストール先を変更したい場合は「参照」ボタンをクリックし、ご希望のインストール先を選択してください。

-
インストール完了まで待つ

-
「完了」をクリックする

以上でプログラムのインストールは完了です。
インストール完了直後、プログラムは体験版として動作します。以下の手順でライセンンスコードを適用し、プログラムを製品版にしてください。
ライセンスコードの取得
製品ご購入後「ユーザー登録コード」をお受け取りいただいた場合、以下の「シリアル番号の発行」ページで「ユーザー登録コード」と「メールアドレス」を送信し、WebAnimator Go のライセンスコードを取得してください。
※ご購入後「ライセンスコード」をお受け取りいただいた場合は、本操作は必要ありません。「ライセンスコードの適用」欄にお進みください。
「シリアル番号の発行」ページ
http://webanimator.jp/rd/pin
【ご注意ください】
発行されたライセンスコードは、お客様固有の番号で製品のインストールやサポートをご利用いただく際に必要となります。紛失された場合、再発行することはできませんので大切に保管してください。
ライセンスコードの適用
「ライセンスコードの取得」後、以下の手順でプログラムにライセンスコードを適用してください。
- WebAnimator Go を起動する
-
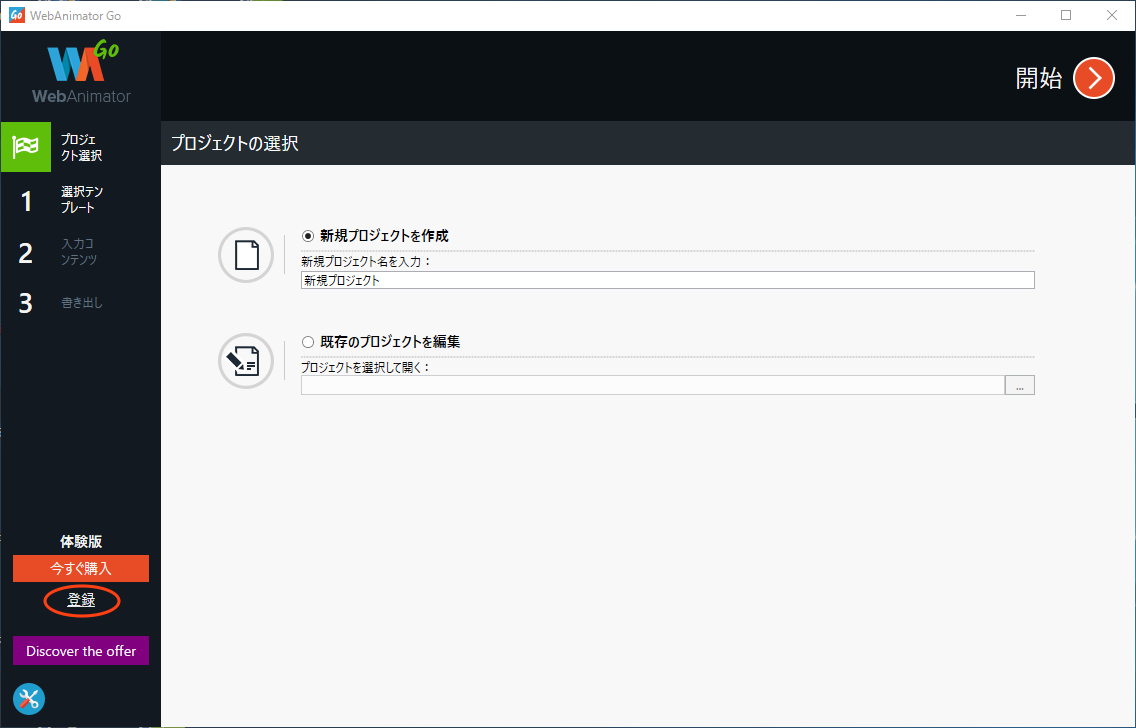
画面左下の「登録」をクリックする

-
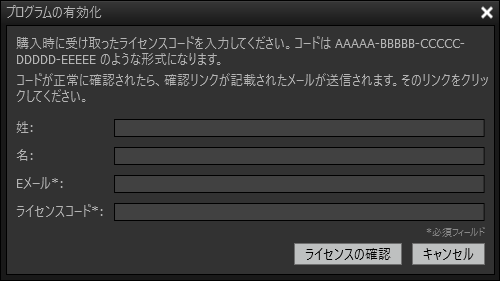
「プログラムの有効化」画面の各欄を入力し「ライセンスの確認」をクリックする

-
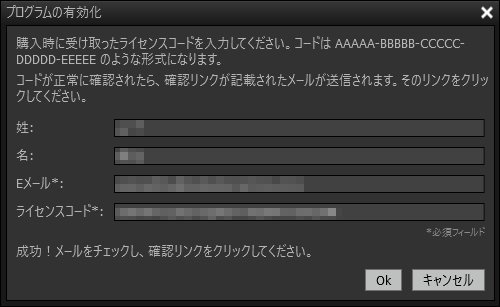
「プログラムの有効化」画面下部に「成功」というメッセージが表示されたら「Ok」をクリックする

- 登録したメールアドレスに送信された「お使いのメールアドレスの確認」という件名のメールを開き、「メールアドレスの確認」ボタンをクリックする
以上で「ライセンスコードの適用」は完了です。以後、プログラムを製品版としてご使用いただけます。
アニメーション制作手順
以下の手順でアニメーションを制作します。
プロジェクトの選択

-
新しくアニメーションを制作する場合、「新規プロジェクトを作成」を選択し、プロジェクト名を入力する。
以前に作成したプロジェクトを編集する場合、「既存のプロジェクトを選択」を選択後「…」ボタンをクリックし、編集したいプロジェクトファイルを指定する。 - プロジェクトの選択が完了したら、画面右上の「開始」をクリックする。
テンプレートの選択

- 制作するアニメーションの「テンプレート」を選択する。
- 画面右上の「次へ」をクリックする
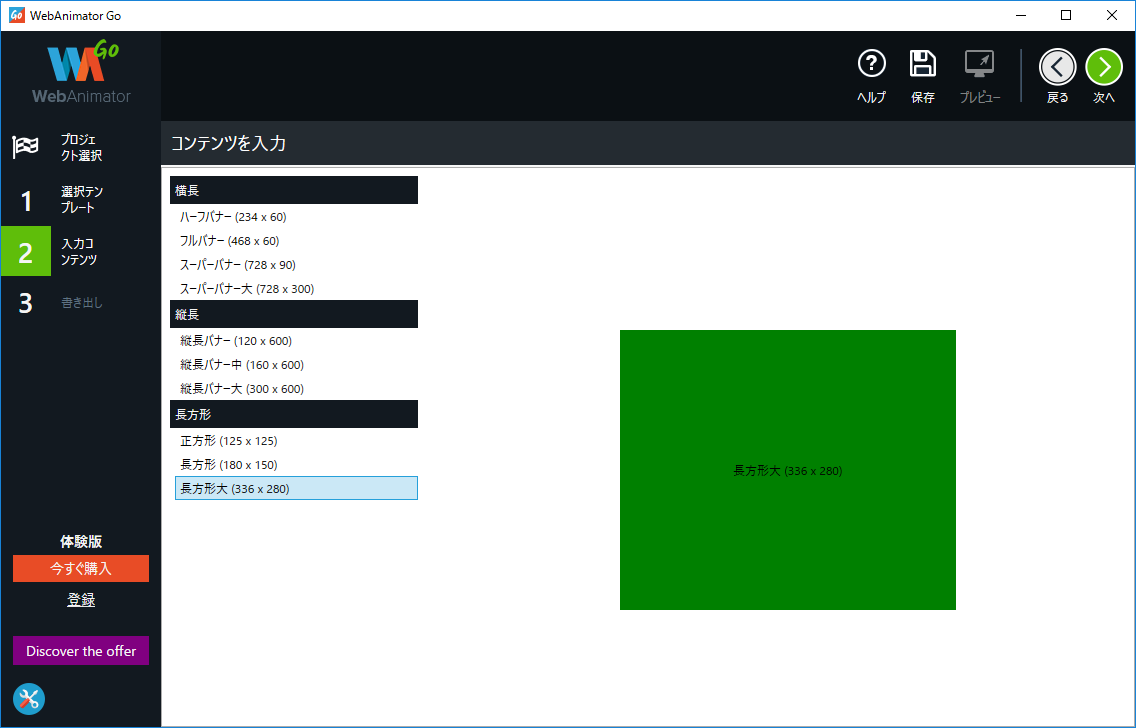
コンテンツの入力


-
表示された画面で、サイズ、画像、文字などを選択する。
入力項目は選択したテンプレートによって異なります。画面の指示に従って使用したい画像やテキストを指定してください。 -
「プレビュー」をクリックし、アニメーションの動作を確認する
現在のアニメーションの状態をブラウザ上で確認することができます。 - 画面右上の「次へ」をクリックする
書き出し

希望の書き出し方法をクリックし、書き出し先を選択する。
-
HTML5形式(アニメーションをディスクに書き出す)を選択した場合
HTMLファイル一式が指定した書き出し先に出力されます。HTMLファイルを実行すると、Webブラウザ上でアニメーションが再生されます。 -
GIF形式を選択した場合
以下の画面が表示され、制作したアニメーションを「アニメーションGIF」ファイルとして書き出すことができます。。

「参照」ボタンをクリックし「保存先のパス」を指定してください。「1秒あたりの画像数」と「品質」の設定が完了したら「OK」をクリックしてください。 - WebAnimator または WebSite X5 というソフトウェアをお持ちの場合、これらのソフトウェアで使用可能なプロジェクトファイルとしてアニメーションを書き出すこともできます。
HTML5アニメーショの組み込み
制作したアニメーションをHTML5形式で書き出すと、HTMLファイルとリソースファイルが作成されます。HTMLファイルとリソースファイルをWebサーバーにアップロードすることで、Webブラウザでアニメーションを閲覧できるようになります。
sampleというプロジェクトをHTML5形式で書き出すと、以下のファイルとフォルダが作成されます。
- sample.html
このファイルを、書き出したアニメーションの「HTMLファイル」と呼びます。 -
sample_resources フォルダ
このフォルダを「リソースフォルダ」と呼びます。
また、このフォルダ内にはアニメーション再生に必要なファイルが複数含まれており、これらを総称して「リソースファイル」と呼びます。
※アップロード先のWebサーバーはお客様ご自身でご用意ください。
※Webサーバーへのアップロード方法はご使用中のWebサーバー提供業者にご確認ください。
書き出したファイルをそのままアップロードする
HTML形式で書き出したアニメーションをそのままWebサーバーにアップロードすれば、Webブラウザ上でアニメーションを見ることができます。
以下のような場合
| 公開予定の「サイトのURL」 | http://yourdomain.com |
|---|---|
| HTMLファイル/リソースフォルダのアップロード先 |
「サイトのURL」のルートディレクトリに作成した「sub」ディレクトリ内 つまり、http://yourdomain.com/sub |
| アップロードしたHTMLファイルのファイル名 | sample.html |
以下のURLにアクセスすれば、アップロードしたアニメーションを見ることができます。
http://yourdomain.com/sub/sample.html
書き出したアニメーションを既存のWebページに組み込む
既存のWebページにアニメーションを組み込むには以下の手順をご覧ください。
書き出したHTMLファイル(例:sample.html)を、任意のHTMLエディタ/テキストエディタなどで開く
開いたhtmlファイルのheadタグ内の以下のようなコードをコピーし、組み込み先HTMLファイルのheadタグ内に貼り付ける
<script type="text/javascript" charset="utf-8" src="sample_resources/jquery-1.7.min.js"></script>書き出したHTMLファイル内のbodyタグ内にある以下のような3行のコードをコピーし、組み込み先のhtmlファイル等の任意の場所に貼り付ける
<div id="sampleStage" class="wascript"> <script type="text/javascript" charset="utf-8" src="sample_resources/WA_SCRIPT.js"></script> </div>編集した組み込み先HTMLファイルをWebサーバー上にアップロードし、同じフォルダ内に書き出したリソースフォルダ(例:sample_resources)をアップロードする
上記は、組み込み先HTMLファイルと、リソースフォルダが同じ階層の場合の例です。
リソースフォルダ(例:sample_resources)を任意の場所にアップロードする場合、上記手順2と3の「src」属性のパスを該当パス(絶対パス、または、組み込み先HTMLファイルから見た相対パス)に変更してください。
また、リソースフォルダ内の WA_SCRIPT.js をテキストエディタで開き、WA_SCRIPT.js 内に記載されている全リソースフォルダのパスについても該当パスに変更してください。
複数のアニメーションを1つのWebページに組み込むこともできます。この場合、上記の手順2のコードはheadタグ内に1度のみ貼り付けてください。組み込むアニメーションと同数のタグを貼り付ける必要はありません。
