オブジェクトを配置しプロパティを調整しただけでは、まだアニメーションにはなりません。
タイムラインはアニメーションの時間経過をあらわしますが、タイムライン上の各位置でオブジェクトのプロパティを変化させることによって、アニメーションを制作します。
タイムラインとキーフレーム

タイムラインの横軸は時間経過を表しますが、タイムライン上部の目盛の最小単位を「フレーム」と呼びます。WebAnimator Plus では1秒間に10フレームが含まれます。
タイムライン全体の一番左側のフレームが制作するアニメーションの起点(開始点)であり、一番右側のフレームがアニメーションの終点です。
時間経過とともにフレームが切り替わることによってアニメーションとなります。
キーフレームについて
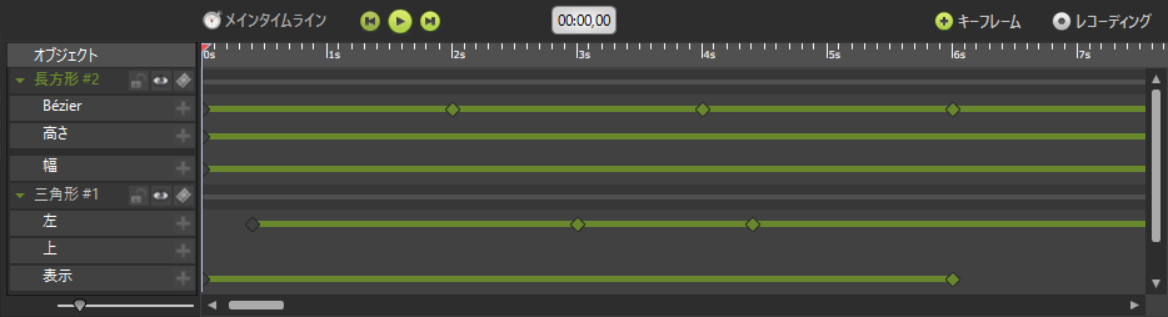
各アニメーション効果の起点と終点になるフレームを「キーフレーム」と呼び、タイムライン上で追加することができます。キーフレームはタイムライン上ではひし形のマーク(下図の赤丸部)で表されます。

「キーフレーム」はアニメーション制作に関する一般的な技術用語です。
アニメーション効果の起点となるキーフレームと終点となるキーフレームでオブジェクトの状態(位置、色、サイズなど)を変更すれば、キーフレーム間の各フレーム上でのオブジェクトの状態が自動的に補完されます。
時間経過とともに、起点の状態から終点の状態まで滑らかにオブジェクトが変化します。
例えば
キーフレーム1上でオブジェクトを座標(左20,上30)に配置し、キーフレーム2上ではオブジェクトを座標(左250,上100)に配置します。
キーフレーム1:座標(左20,上30)
キーフレーム2:座標(左250,上100)
この場合、キーフレーム間のオブジェクトの位置が自動的に補完され、タイムラインを再生すると、オブジェクトは座標(左20,上30)から座標(左250,上100)まで最短距離で移動するようなアニメーションとなります。
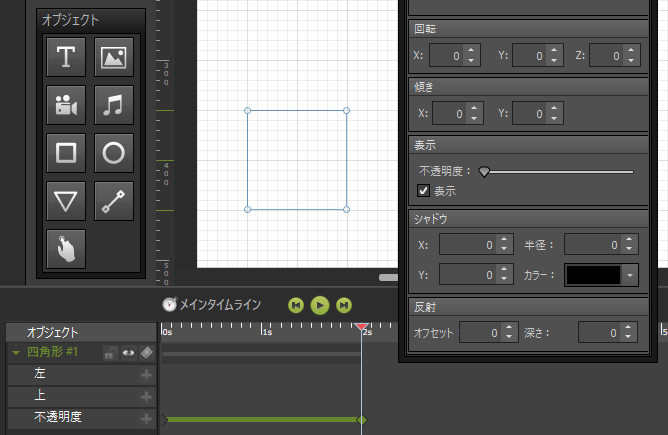
同様に、キーフレーム1でオブジェクトの不透明度を100に、キーフレーム2でオブジェクトの不透明度を0にすれば、オブジェクトは時間経過とともに見えなくなります。
キーフレーム1:不透明度 100
キーフレーム2:不透明度 0
位置や不透明度に加えて、サイズ、線の太さなど、さまざまな状態(プロパティ)を変化させることができます。複数の状態(プロパティ)を同時に変化させることも可能です。
タイムライン設定方法
WebAnimator Plus のタイムラインでアニメーションを設定するには「手動」と「レコーディングモード」の2種類があります。
手動
タイムライン上に変化させたいプロパティを追加し、追加したプロパティのそれぞれについてキーフレームを作成します。各キーフレーム上でプロパティの値を変化させ、アニメーションを設定します。
設定に手間はかかりますが、より正確かつ詳細なアニメーションを設定することができます。
レコーディングモード
「手動」より簡単に各フレームのオブジェクトのプロパティを設定することができます。
レコーディングモードを使用すれば、タイムラインへのプロパティ追加やキーフレームの作成を自動化することができます。
どちらの方法を使用すればよいかは制作したいアニメーションによって異なります。両方の方法をお試しいただき、状況にあわせて使い分けてください。
レコーディングモードでおおまかなアニメーションを設定した後、手動で細かい部分を調整するという方法もあります。
手動でのアニメーション設定
オブジェクトをステージ上にドラッグ&ドロップすると、同時にタイムライン上にも該当オブジェクトの行が作成されます。
手動モードでは、各オブジェクトに対して変化させたいプロパティを追加します。
以下の「例」では、アニメーション再生開始1秒後から2秒後までの間に四角形を1回転させます。
オブジェクトを追加する
例:「オブジェクト」パレットから四角形のアイコンをステージ上にドラッグ&ドロップする タイムライン上に四角形の行が追加されます。

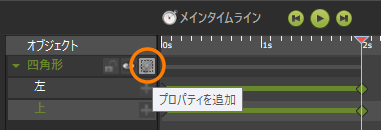
タイムラインの該当オブジェクト名右側の「プロパティを追加」アイコンをクリックする
プロパティ一覧が表示されます。
例:タイムライン上で「四角」の行の右側の「プロパティを追加」アイコンをクリックする

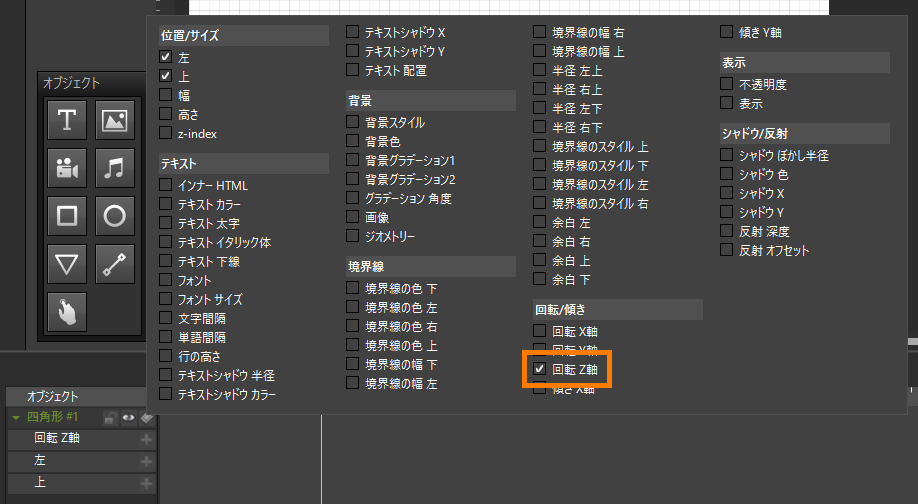
変化させたいプロパティにチェックを入れる
チェックを入れたプロパティがタイムラインに追加されます。
例:「回転 Z軸」にチェックを入れる

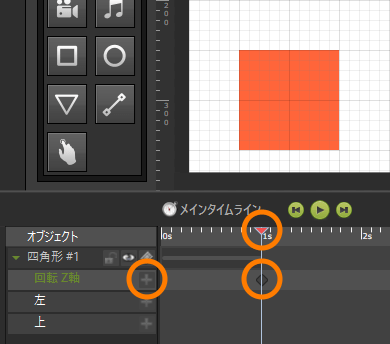
タイムライン上で追加されたプロパティを選択後、アニメーションを開始したいフレームを選択し(タイムライン上部の目盛部分をクリックすると、赤い三角が移動します。)、「+」アイコンをクリックする。
選択したプロパテの選択フレームに「キーフレーム」が作成されます。
例:タイムラインに追加された「回転 Z軸」の行を選択し、「1s」(アニメーション開始1秒後)のフレームを選択後、「+」アイコンをクリックする
「回転 Z軸」行の「1s」フレームに、ひし形の「キーフレーム」が作成されます。このキーフレーム(キーフレーム1)が「四角形回転」の開始位置となります。

「プロパティ」パレットで該当プロパティの値を希望の状態に変更する。
このキーフレームでのオブジェクトの状態がアニメーション開始時の状態となります。
例:「プロパティ」パレット >「要素」タブ > 「回転」>「z」欄に「0」を入力する
今回、四角形を 0° から 360° まで1回転させます。アニメーションの開始位置キーフレーム1では「z」の値を「0」にします。

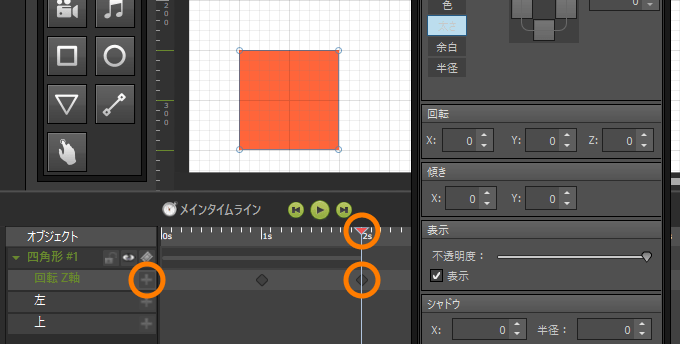
手順3で作成したキーフレーム1よりも右のフレームを選択し(タイムライン上部の目盛部分をクリックすると、赤い三角が移動します。)、「+」アイコンをクリックする。
2番目のキーフレーム(キーフレーム2)が作成されます。
例:タイムラインの「回転 Z軸」が選択された状態で、「2s」(アニメーション開始2秒後)のフレームを選択し、「+」アイコンをクリックする
「回転 Z軸」行の「2s」フレームに、ひし形の「キーフレーム」が作成されます。このキーフレーム(キーフレーム2)が「四角形回転」の終了位置となります。

2番めのキーフレームが選択された状態で、「プロパティ」パレットで該当プロパティの値を変更する。
例:「プロパティ」パレット >「要素」タブ > 「回転」>「z」欄に「360」を入力する
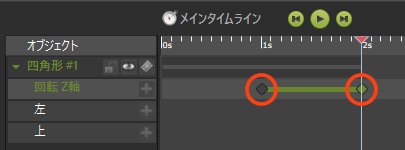
タイムライン上でキーフレーム2とキーフレーム間のバーが緑色に変わります。
これでキーフレーム1とキーフレーム2の間の各フレーム(タイムライン上で緑色になった部分)の該当プロパティの状態が自動的に補完されます。四角形は1sから2sのフレーム間で、0°から360°までなめらかに回転するようになりました。

タイムライン上の再生ボタンをクリックし、アニメーションを確認する

キーフレーム1とキーフレーム2の間のフレームでは、四角形が回転するのがわかります。

上記のように、オブジェクトに対して始点と終点のキーフレームを作成し、各キーフレームのプロパティを設定してやれば、アニメーションを設定することができます。
1つのオブジェクトの複数種のプロパティにアニメーションを設定したり、他のオブジェクトを追加してアニメーションを設定することで、複雑なアニメーションを制作することができます。
同時に複数のプロパティを変更
タイムライン上に追加したプロパティを複数選択し、同時にアニメーション効果を設定することもできます。
例として、「左」と「上」を同時に変更してみます。
「左」と「上」は、どちらもオブジェクトの位置を表すプロパティです。「左」はステージ左端からオブジェクト左端までの距離。「上」はステージ上端からオブジェクト上端までの距離です。

「左」と「上」の値を変化させることでオブジェクトを移動させることができます。
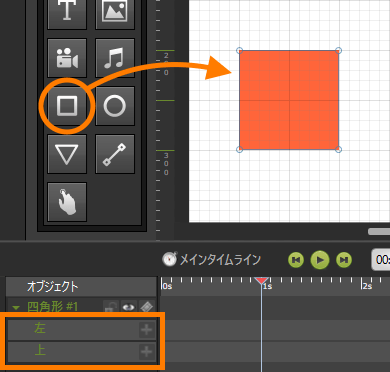
ステージ上に「四角形」オブジェクトをドラッグ&ドロップで追加し、作成されたタイムラインの「左」と「上」の2行を選択する
キーボードの「コントロール(Ctrl)」キーを押したまま「左」と「上」の行をクリックすると、両方の行を同時に選択することができます。

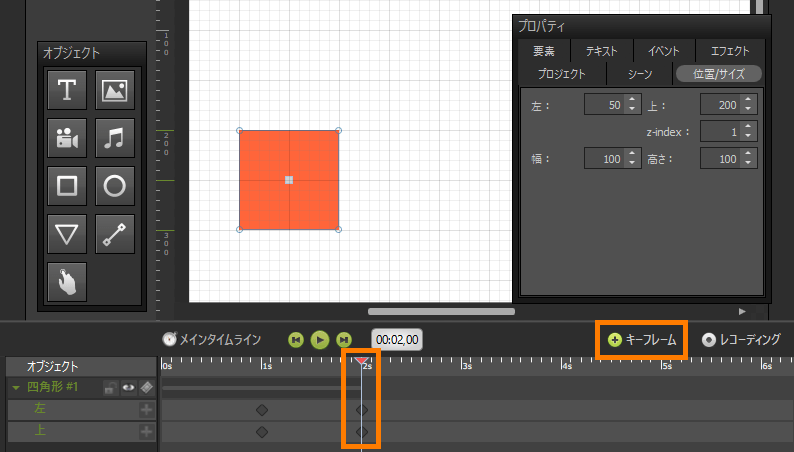
開始位置(1s)のフレームを選択し「キーフレーム」ボタンをクリックする
「左」と「上」の両方の行に、ひし形のキーフレームが作成されます。
今回はタイムライン各行の「+」ボタンではなく、タイムライン右上の「キーフレーム」ボタンをクリックしてキーフレームを追加しました。「キーフレーム」ボタンを使用すれば、選択行すべてにキーフレームを作成することができます。

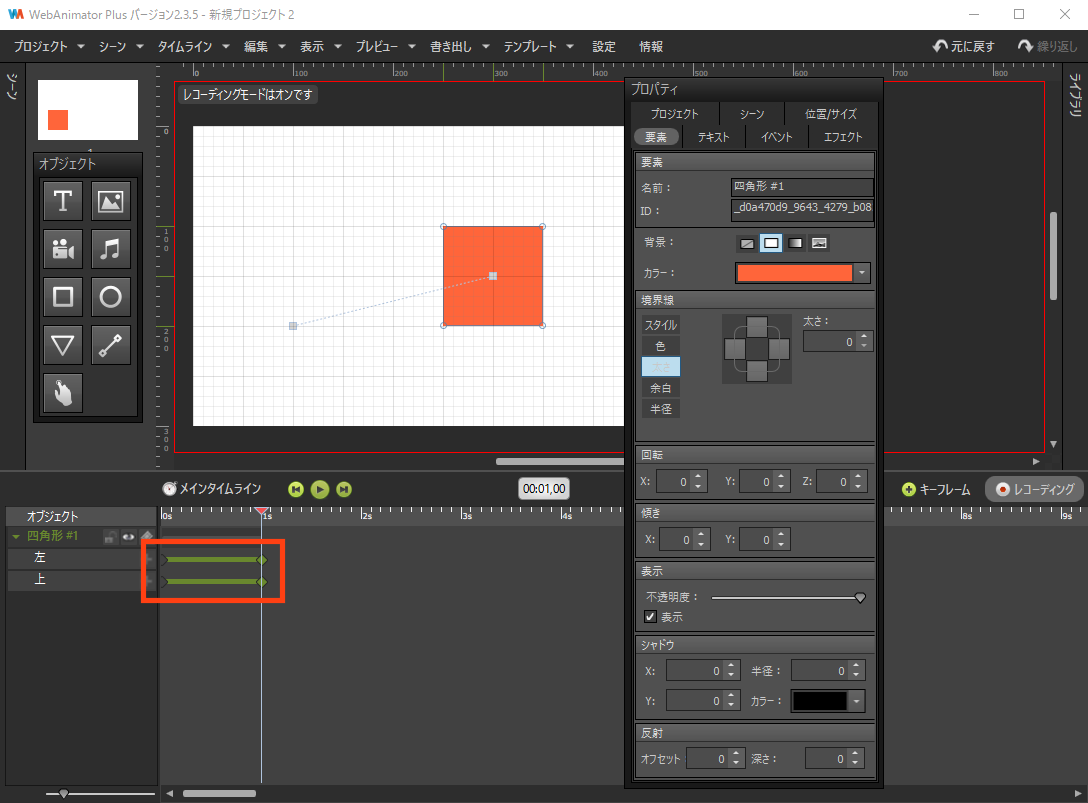
終了位置(2s)のフレームを選択し「キーフレーム」をクリックする
「左」と「上」の両方の行に、ひし形のキーフレームが作成されます。

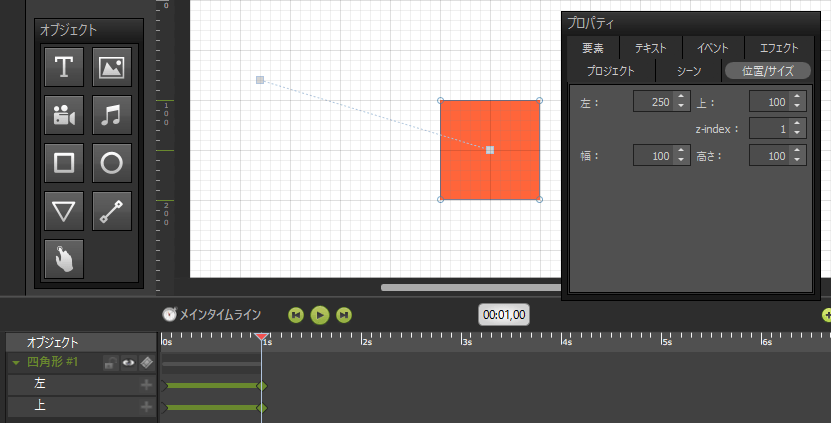
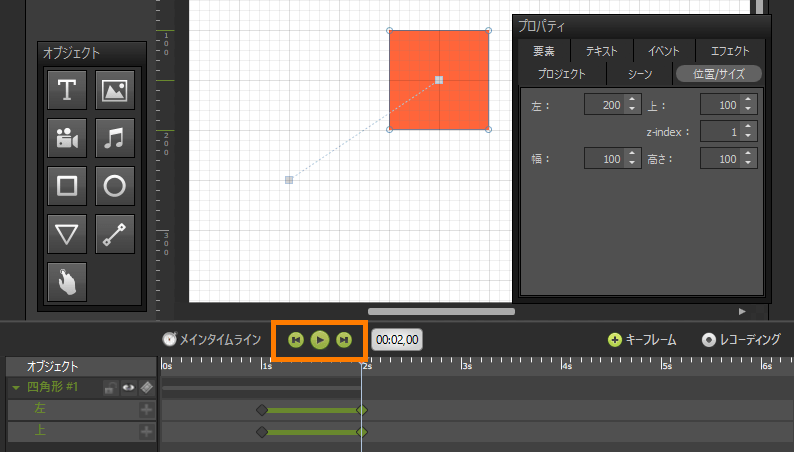
終了位置(2s)のキーフレームで、「プロパティ」パレット >「位置/サイズ」タブの「左」と「上」の値を変更する
オブジェクトを好きな位置にドラッグすることでも、「左」と「上」の値が変化します。
終了位置の変更後、開始位置と終了位置のキーフレーム間のバーが緑色となり、キーフレーム間にアニメーションが設定されます。
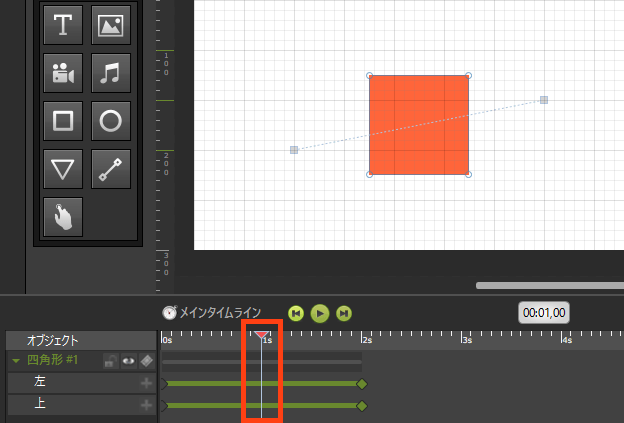
また、「左」と「上」のプロパティによりオブジェクトを移動させるアニメーションを設定した場合、ステージ上に下図の緑線部のような移動経路(アニメーションパス)が表示されます。

タイムラインの再生ボタンをクリックし、アニンメーションを確認してください。
開始位置のキーフレームから終了位置のキーフレームまで四角形が移動します。

レコーディングモードでのアニメーション設定
上記の手動モードに対して「レコーディングモード」という方法を使えば、各プロパティに対するアニメーション設定が簡単になります。
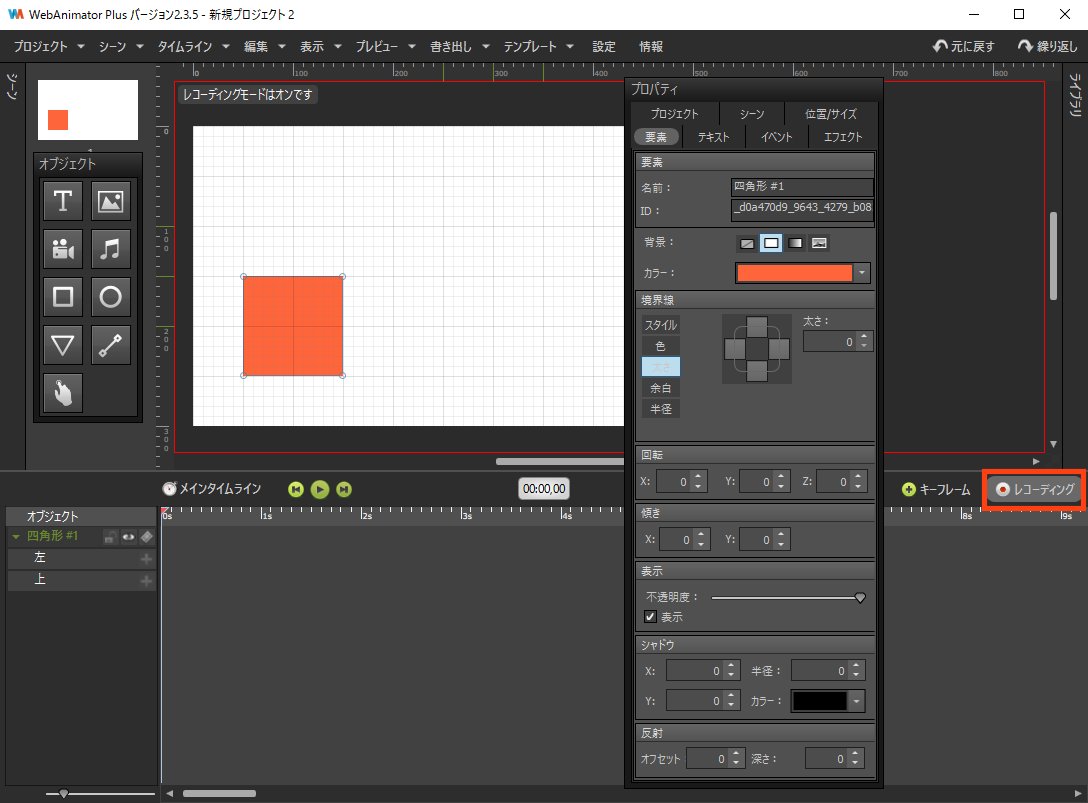
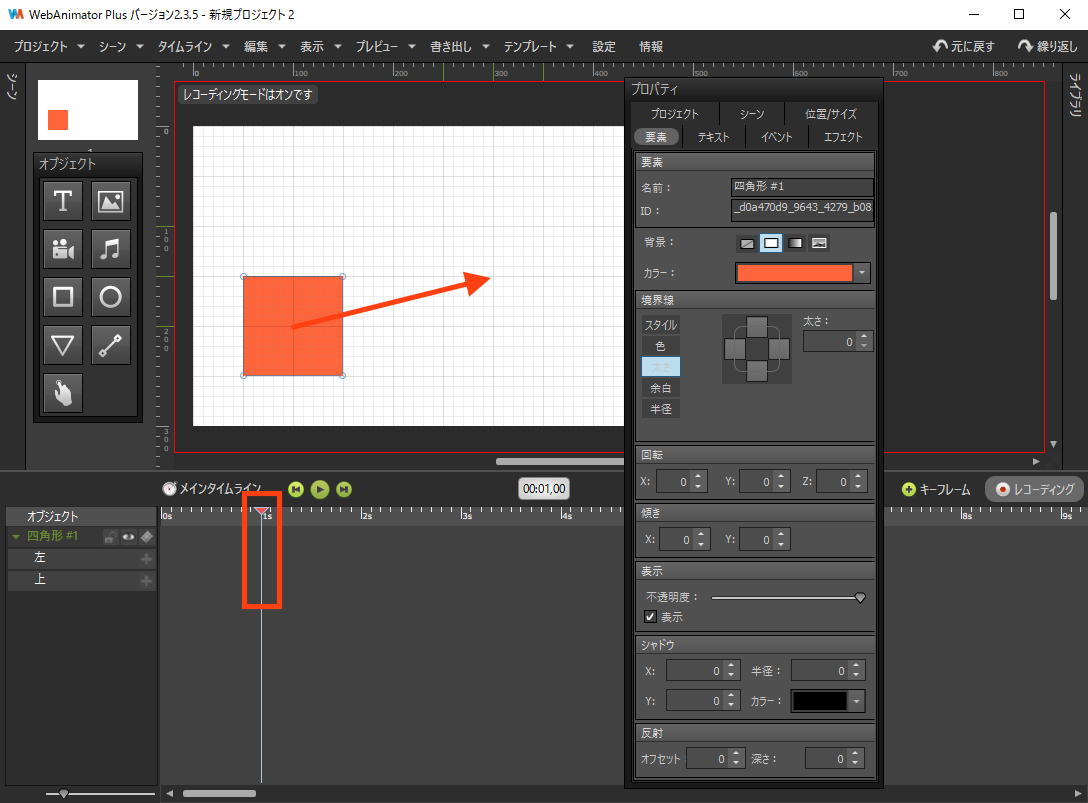
ステージ上にオブジェクトを追加する(「オブジェクト」パレットからドラッグする)
タイムライン右上の「レコーディング」ボタンをクリックする
ステージ上に赤枠が表示されレコーディングモードが開始されます。

任意のフレームを選択し、オブジェクトのプロパティを変更する
該当位置に自動的にキーフレームが作成されます。該当プロパティがタイムライン上にない場合、タイムラインに変更したプロパティの行も追加されます。
例えば、タイムラインで「1s」フレームを選択し、オブジェクトをドラッグして移動させてみます。

ドラッグが完了すると、自動的にタイムラインにキーフレームが作成されます。

つづいて、「1s」のフレームが選択された状態で、四角形のサイズを変更してみます。ステージ上で四角形四隅の「ハンドル」のいずれかをドラッグしてサイズを変更すると、「高さ」と「幅」という行がタイムラインに自動的に追加され「1s」フレームがキーフレームとなります。

他のフレームを選択し、プロパティを変更する
今度は「2s」のフレームを選択し、オブジェクトを移動させ、「回転 z軸」の値を 45 に設定してみます。
これによって、位置を表すプロパティ「左」と「上」の「2s」フレームがキーフレームとなり、かつ、タイムラインには「回転 Z軸」の行も作成されます。

レコーディングモードを終了する場合、タイムライン右上の「レコーディング」ボタンをクリックする
このように「レコーディングモード」を使用すれば、「手動」モードよりも簡単にアニメーションを制作することができます。
レコーディングモードで作成したアニメーションは、レコーディングモード終了後、手動で調整が可能。レコーディングモードと手動モードを組み合わせて作業することで、より効率よくアニメーションを制作することができます。
アニメーションの調整
アニメーションを設定した後、タイムラインやステージでアニメーションの調整を行うことができます。
キーフレームとプロパティ値
「プロパティ」パレットでオブジェクトのプロパティの値を変更する場合、「タイムラインカーソルがキーフレーム上にあるかどうか」で設定結果が異なります。
タイムラインカーソルがキーフレーム上にある場合、該当キーフレームのみのプロパティ値が変更されます。

タイムラインカーソルがキーフレーム上にない場合、変更したプロパティ値は直前のキーフレームまたは全キーフレームに影響します。(変更したプロパティによって影響範囲が異なります。)

オブジェクトの位置
オブジェクトの位置は「プロパティ」パレット >「位置/サイズ」タブで変更できますが、ステージ上でドラッグすることでも変更することができます。
ステージ上でオブジェクトをドラッグすると「左」と「上」の両プロパティの値が変化しますが、オブジェクトの位置についても「タイムラインカーソルがキーフレーム上にあるかどうか」が影響します。
「左」または「上」のキーフレーム上にタイムラインカーソルがある場合、ステージ上でオブジェクトをドラッグして移動させると、該当キーフレームのみオブジェクトの位置が変更されます。(アニメーションパスが変更されます。)
「左」または「上」のキーフレーム上にタイムラインカーソルがない場合、ステージ上でオブジェクトをドラッグして移動させると、該当オブジェクトのアニメーション全体(アニメーションパス全体)の位置が変更されます。
アニメーションパス
オブジェクトの位置(「左」と「上」のプロパティ)を移動させるアニメーションを設定した場合、ステージ上にはオブジェクトの移動経路を表す「アニメーションパス」(下図のグレーの点線)が表示されます。
アニメーションパス上のハンドル(下図の青丸部)はキーフレームを表しており、ハンドルをドラッグすることで該当キーフレームのオブジェクトの位置(「左」と「上」のプロパティ)を変更することができます。

アニメーションパス全体を動かしたい場合、タイムラインでキーフレーム以外のフレームが選択された状態で、オブジェクトをドラッグしてください。
キーフレームの移動
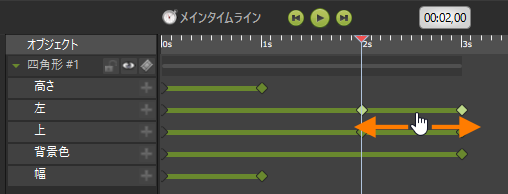
各プロパティのアニメーションの実行タイミングは、タイムライン上のキーフレームをドラッグすることで簡単に変更することができます。
キーフレームをクリックし、マウスの左ボタンを押したままドラッグすると、アニメーション実行時間の長さを長くしたり短くしたりすることができます。

複数のキーフレームをまとめて移動
複数のキーフレームを選択し、これらのキーフレームをまとめてドラッグすることもできます。
タイムラインの任意の箇所でマウスの左ボタンを押しながらドラッグするとドラッグの枠が表示されます。選択したいキーフレームがこのドラッグ枠内に入るようマウスをドラッグしてください。マウスの左ボタンを離すとドラッグ枠内のキーフレームが選択された状態となります。

複数のキーフレームが選択された状態で、そのうちいずれかのキーフレームをドラッグすると、選択中のキーフレームすべてをまとめて動かすことができます。
始点/終点のキーフレームをまとめて移動
キーフレーム間の緑のバーをドラッグすると、両端(始点と終点)のキーフレームを移動させることができます。

右クリックメニュー
タイムラインの任意の箇所を右クリックすると以下のメニューが表示されます。

- ライブアニメーションの作成
選択中のキーフレームを「ライブアニメーション」として登録します。よく使うアニメーションを「ライブアニメーション」として登録しておけば、「ライブラリ」パレットから簡単に他のオブジェクトに適用することができます。
詳細は、「便利な機能」>「ライブアニメーション」欄をご覧ください。
- アニメーションを削除
- クリックした「プロパティ」行が削除されます。
- キーフレームを削除
- 選択されたキーフレームを削除します。
- キーフレームを挿入
- キーフレームを挿入します。
- キーフレーム値を削除
- キーフレームのプロパティ値を削除します。
- フルキーフレームに変換
- 選択したフレームをキーフレームに変換します。
- タイミング
アニメーションの加速/減速度合を設定します。
詳細は「便利な機能」>「タイミング」欄をご覧ください。
タイムライン表示幅の変更
タイムライン左下のスライダーを動かすと、タイムラインの表示幅を変更することができます。
プレビュー
制作したアニメーションは、タイムライン上の再生ボタン、または、メインメニューの「タイムライン」メニューから再生することができます。
タイムライン上の再生ボタン
メインメニュー「タイムライン」

プログラム上での再生以外に、より実際の公開環境に近いWebブラウザ上で再生することも可能です。Webブラウザ上での再生を「プレビュー」と呼びます。
プログラム上では再現できない効果もあるため、ある程度制作がすすんだ際はプレビュー機能によってWebブラウザ上で動作を確認することをおすすめします。
プレビューを実行するには、メインメニュー「プレビュー」を選択するか、以下のキーボードショートカットを使用してください。
メインメニュー「プレビュー」
キーボードショートカット
- デフォルトブラウザでプレビュー:[Ctrl]+[Enter]
- 第1ブラウザでプレビュー:[Ctrl]+[Alt]+[1]
- 第2ブラウザでプレビュー:[Ctrl]+[Alt]+[2]
- 第3ブラウザでプレビュー:[Ctrl]+[Alt]+[3]
プレビューに使用する各ブラウザは、メインメニュー「設定」から確認・変更することができます。
