「オブジェクト」はアニメーション制作に必要不可欠な要素です。
アニメーションの構成要素として、円や四角形のような図形、テキスト、画像、ビデオ(動画)、オーディオ(音声)を追加することがでできます。
追加した各「オブジェクト」に動きをつけることでアニメーションを制作します。
本項では、オブジェクトの追加方法など、オブジェクトに関する基本的な操作方法を説明します。
オブジェクトの追加
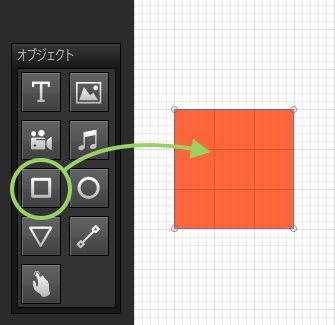
オブジェクトを追加するには、「オブジェクト」パレットからステージ上に、該当オブジェクトをドラッグ&ドロップしてください。

画像、ビデオ、オーディオを追加した場合は、追加するファイルを選択するためのダイアログが表示されます。追加したいファイルを選択してください。
追加できるオブジェクトは以下の9種類です。
テキスト
任意の文字を入力可能なテキストボックスを追加します。

画像
パソコン上の画像ファイル(jpg, png, gif)を追加します。
「画像」オブジェクトをステージ上にドラッグ&ドロップすると画像を選択するためのダイアログが表示されます。配置したい画像ファイルを選択してください。

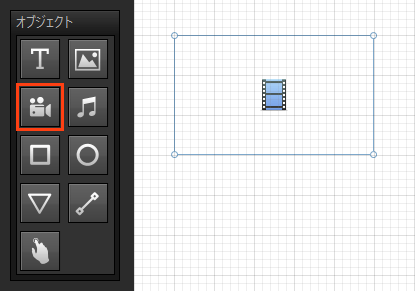
ビデオ
パソコン上の動画ファイル(ogg, ogv, mp4)を追加します。
「ビデオ」オブジェクトをステージ上にドラッグ&ドロップすると動画を選択するためのダイアログが表示されます。配置したい動画ファイルを選択してください。

「ビデオ」オブジェクトでは、動画を再生/停止するためのコントロールを表示することもできます。
オーディオ
パソコン上の音声ファイル(mp3, wav, ogg)を追加します。
「オーディオ」オブジェクトをステージ上にドラッグ&ドロップすると音声を選択するためのダイアログが表示されます。配置したい音声ファイルを選択してください。

「オーディオ」オブジェクトでは、音声を再生/停止するためのコントロールを表示することもできます。
四角
四角の図形を追加します。

丸
円の図形を追加します。

三角
三角の図形を追加します。

線
直線を追加します。

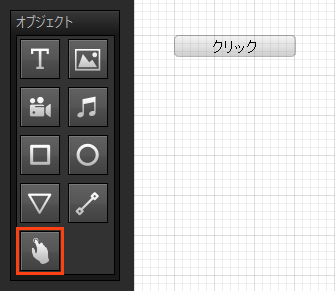
ボタン
通常時、マウスオーバー時、クリック時で見た目が変わるボタンを簡単に作成することができます。

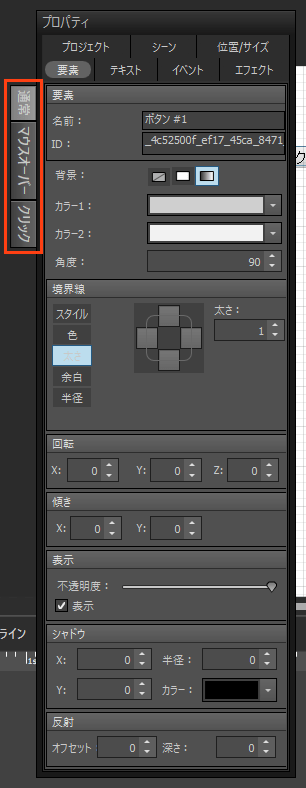
「ボタン」オブジェクトをステージ上にドラッグ&ドロップすると「プロパティ」パレット左側に以下の3種のタブが表示されます。
- 通常
- マウスオーバー(ボタンの上にマウスをのせた状態)
- クリック(ボタンをクリックした状態)
これらのタブをクリックし、それぞれの状態の場合のプロパティを指定することで動きのあるボタンとなります。

オブジェクトプロパティ
追加したオブジェクトをクリックして選択すると、「プロパティ」パレット上で各設定項目(プロパティ)を編集することができます。
「プロパティ」パレット上に表示される項目は、オブジェクトの種類によって異なります。
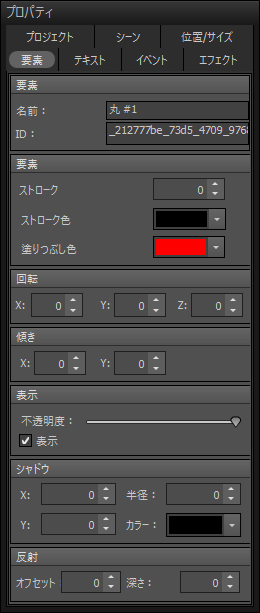
要素
「プロパティ」パレットの「要素」タブでは、オブジェクトの見た目に関する項目を調整します。

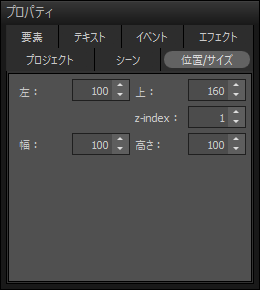
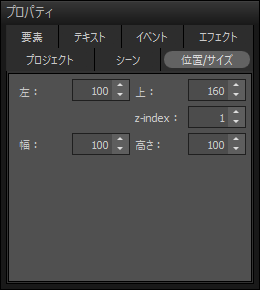
位置/サイズ
「位置/サイズ」タブではオブジェクトの位置やサイズを調整します。

位置やサイズはステージ上でオブジェクト(またはハンドル)をドラッグすることで変更することもできますが、「位置/サイズ」タブでは、数値入力によってより正確な位置やサイズを指定することができます。
テキスト
「テキスト」タブでは、オブジェクト上に表示する文字の色やサイズを調整します。
「テキスト」オブジェクトだけでなく、画像や図形上にも文字を表示することができます。

「テキスト」欄では通常の文字だけでなく、HTMLタグも入力することができます。
「フォント」欄で「フォントを選択」を選択すると、Google Fonts から好きなフォントを選択することもできます。
※Google Fonts からフォントを指定した場合、指定したフォントはWebブラウザ上でのプレビュー時にのみ表示されます。
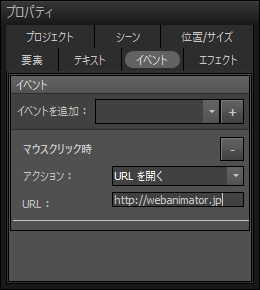
イベント
オブジェクトがクリックされた際など、イベントが発生した場合の動作を設定します。

詳細は「高度なアニメーション」内の「イベント」欄をご覧ください。
エフェクト
「ライブラリ」パレットから「エフェクト」を追加した場合、「エフェクト」タブで設定を変更します。

詳細は「便利な機能」内の「エフェクト」欄をご覧ください。
ビデオとオーディオ
画像や図形などのオブジェクト以外に、ビデオ(動画)やオーディオ(音声)もオブジェクトとして使用することができます。
HTML5を使用することで、ビデオファイルとオーディオファイルをWebページに直接組み込むことができ、訪問者は追加のプラグインを必要とせずにこれらのファイルを再生することができます。
ビデオ/オーディオファイルの形式
ソース、サイズ、コントロール要素の表示/非表示など、いくつかの情報を指定すれば、簡単にビデオやオーディオをWebページ上で再生することができますが、読み込めるビデオ/オーディオファイルの形式が、Webブラウザによって異なるという点が問題となります。
例えば、動画の場合、FirefoxとOperaは動画圧縮フォーマットOGVをサポートしており、Internet ExplorerやAppleのSafariはH.264コーデックのMP4をサポートしています。GoogleのウェブブラウザChromeのみが両方の形式をサポートしています。
このため、作成したアニメーションに OGV形式の動画が含まれる場合、Safari という Webブラウ上では動画を再生することができません。逆に、MP4形式の動画を含む場合、Firefox では動画を再生することができません。
動画だけでなく、オーディオファイルについても同様の問題(OGG、MP3、WAV形式)が発生します。
より多くのWebブラウザで動画/音声を再生できるようにするには、ビデオの場合 OGV(ogg)とMP4 の両方の形式を、オーディオの場合MP3、OGG、WAVの3種の形式を用意する必要があります。各形式のファイルを用意しておけば、Webブラウザに適した形式が自動的に選択されます。
各動画/音声ファイルは、ビデオ/オーディオオブジェクトの「プロパティ」パレット「要素」タブで設定してください。
ビデオ
オーディオ
※両方の形式のファイルを用意する場合、ファイルの名前を同じにしてください。(拡張子は除く。例:video.ogg、video.mp4)
※動画形式の変換については、任意のソフトウェア等をご使用ください。
ビデオ/オーディオ設定
ビデオ/オーディオ オブジェクトには他のオブジェクトにはない設定項目があり、「プロパティ」パレット「要素」タブで設定を変更することができます。
ビデオ
オーディオ
- コントロールを表示
- 再生や一時停止などの「再生コントロール」の表示/非表示を切り替えます。
- 自動再生
- チェックを入れるとアニメーション開始と同時に動画/音声が再生されます。
- 自動リプレイ
- チェックを入れると動画/音声再生終了時、自動的に先頭からの再生が開始されます。
- 再生時間を指定
- タイムラインの任意の場所にカーソルを移動し本項目にチェックを入れると、アニメーションがカーソル位置に達したタイミングで動画/音声が再生されます。
オブジェクトの整列
WebAnimator Plus には、ステージ上でオブジェクトを適切に配置するための機能が複数搭載されています。
ルーラー/ガイドライン
ステージの上部と左部には「ルーラー」と呼ばれる定規のような目盛が表示されています。 オブジェクトをドラッグする際、ルーラーによってより正確に位置を把握することができます。
また、ガイドライン(下図の緑の線)を作成すればオブジェクトの整列がより簡単になります。

- ガイドラインの作成
ルーラーをドラッグし、ステージ上にドロップすると、ガイドラインを作成することができます。
- ガイドラインの表示/非表示
ガイドラインは、メインメニューの「表示」>「ガイドを表示」を選択すると、表示/非表示を切り替えることができます。
- ガイドラインの削除
ガイドラインを右クリックし、表示されたメニューからガイドラインを削除することもできます。
オートガイド
ステージ上のオブジェクトをドラッグして他のオブジェクトに近づけると、他のオブジェクトの中心や境界線にあわせて自動的に水色のガイドが表示されます。このガイドを利用すれば、複数のオブジェクトを簡単に整列させることができます。

グリッド
ステージ上にはグリッド(格子状の線)が表示されます。
- グリッドの表示/非表示
メインメニューの「表示」>「グリッド線を表示」を選択すると、グリッドの表示/非表示を切り替えることができます。
- グリッドに吸着
メインメニューの「表示」>「グリッドに吸着」を選択すると、オブジェクトをグリッドに吸着させるかを切り替えることができます。このメニューにチェックが入っている場合、ステージ上でオブジェクトをドラッグすると、オブジェクトをグリッドに沿って配置することが簡単になります。
- グリッド間隔の変更
メインメニューの「設定」を選択し、表示された設定画面の「グリッド」欄で、グリッドの間隔 をピクセル単位で変更することができます。
オブジェクトの位置
オブジェクトをステージ上に配置すると、タイムラインに「左」と「上」というプロパティの行が自動的に表示されます。
「左」と「上」はオブジェクトの位置を表すプロパティです。
「左」はステージの左端からオブジェクトの左端までの距離(単位:ピクセル)であり、「上」はステージの上端からオブジェクトの上端までの距離(単位:ピクセル)です。
「左」と「上」の値を変化させればオブジェクトが移動します。

オブジェクトの位置は以下の方法で変更することができます。
- ステージ上でドラッグ
ステージ上のオブジェクトをドラッグします。
- 「プロパティ」パレット
ステージ上でオブジェクトを選択後、「プロパティ」パレット >「位置/サイズ」タブで「左」と「上」欄で数値を入力します。
数値入力によって、より正確な位置にオブジェクトを配置することができます。
オブジェクトのサイズ
オブジェクトのサイズは以下の方法で変更することができます。
- ステージ上でドラッグ
ステージ上でオブジェクトを選択するとオブジェクトの四隅にサイズ変更のためのハンドルが表示されます。このハンドルをドラッグするとオブジェクトのサイズを変更することができます。

キーボードの「Shift」キーを押しながらハンドルをドラッグすると、オブジェクトの縦横比を保持したままサイズを変更することができます。
- 「プロパティ」パレット
ステージ上でオブジェクトを選択後、「プロパティ」パレット >「位置/サイズ」タブ内の「幅」と「高さ」に数値を入力します。
数値入力によって、より正確なサイズを指定することができます。
オブジェクトの重ね順
ステージ上で複数のオブジェクトを近い位置に配置すると、それらは重なって表示されます。最後に配置したオブジェクトが最前面に配置されますが、この重ね順は以下の方法で変更することができます。
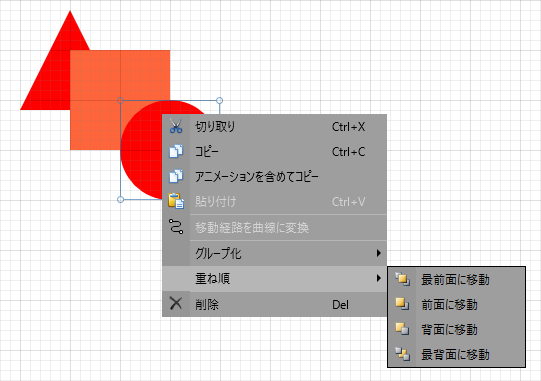
- オブジェクトを右クリック
ステージ上のオブジェクトを右クリックし表示されたメニュー内の「重ね順」で変更することができます。

- 「プロパティ」パレット
オブジェクトを選択後、「プロパティ」パレット >「位置/サイズ」タブ内の「z-index」プロパティによって重ね順を変更することもできます。
「z-index」の値が大きいオブジェクトが前面に、小さいオブジェクトが背面に表示されます。

- タイムライン
タイムライン左側にはオブジェクト名が表示されますが、上部にあるオブジェクトほど重ね順が前面となります。タイムライン上でオブジェクトの行をドラッグし行の順序を入れ替えると重ね順を変更することができます。

- メインメニュー
オブジェクトを選択後、メインメニューの「編集」>「重ね順」からも変更可能です。
オブジェクトの回転
ステージに配置したオブジェクトは3つの軸(ステージの横をx軸、ステージの縦をy軸、前述のオブジェクトの重ね順の方向をz軸)に沿って回転させることができます。
オブジェクトを回転させるには、オブジェクト選択後「プロパティ」パレット >「要素」タブ内の「回転」欄に数値を入力します。数値の単位は角度を表す「°」であり、360を入力すると1回転した状態となります。
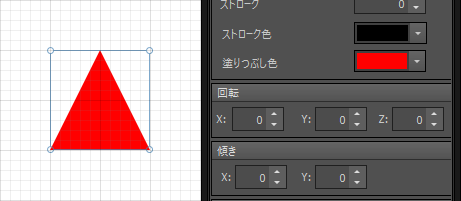
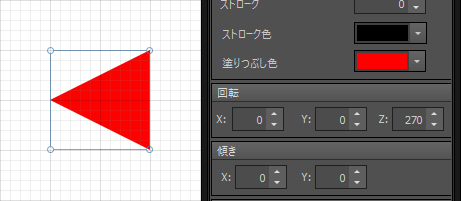
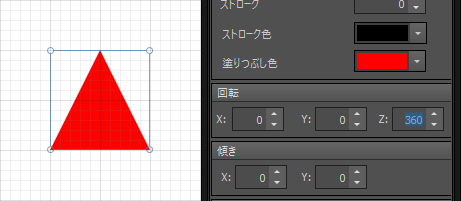
以下はZ軸を中心に三角形を回転させた例です。同様に、X軸、Y軸を中心に回転させることもできます。
回転 – Z軸 0°
回転 – Z軸 90°
回転 – Z軸 180°
回転 – Z軸 270°
回転 – Z軸 360°
オブジェクトのグループ化
ステージに配置した複数のオブジェクトはグループ化することができます。
複数のオブジェクトの位置関係を保ったまま移動させたり、複数のオブジェクトに同時に同じプロパティを適用したい場合などに便利です。
以下の方法でグループ化/解除を切り替えることができます。
- 複数オブジェクトの選択
ステージ上のオブジェクトがない場所でマウスをドラッグすると選択枠が表示されます。この選択枠内にグループ化したいオブジェクトが含まれるようにドラッグ後マウスの左ボタンを離すと、該当オブジェクトが選択された状態となります。

キーボードの「コントロール(Ctrl)」キーを押しながら、ステージ上またはタイムライン上の複数のオブジェクトをクリックすることでも、複数のオブジェクトを選択することができます。
- グループ化
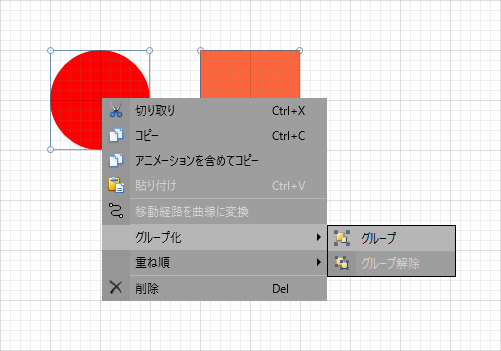
複数のオブジェクトが選択された状態でそのうちの1つを右クリックし、表示されたメニューから「グループ化」> 「グループ」の順で選択します。

メインメニューの「編集」>「グループ化」からもグループ化することができます。
- グループ解除
グループ化を解除するには、ステージ上またはタイムライン上でグループ化されたオブジェクトを右クリックし、「グループ化」> 「グループ解除」の順で選択します。
メインメニューの「編集」>「グループ化」からもグループ化を解除することができます。
オブジェクトのロック/非表示
ステージ上に追加したオブジェクトはロックしたり非表示にしたりすることが可能です。
- ロック
タイムラインで該当オブジェクト名右側の鍵のアイコンをクリックすると、オブジェクトのロック/ロック解除を切り替えることができます。ロックされたオブジェクトは設定を変更できなくなります。

設定を変更したくないオブジェクトなどをロックしておけば、誤って設定を変更することがなくなります。
- 非表示
タイムラインで該当オブジェクト名右側の目のアイコンをクリックすると、オブジェクトの表示/非表示を切り替えることができます。

複数のオブジェクトをステージ上に配置している場合などは、アニメーション設定不要なオブジェクトなどを一時的に非表示にすれば、他のオブジェクトの動きが見えやすくなります。
